Can someone please help me to figure it our how to add a condition to this Binding in a way that output different binding based on if the input has none, one or many Comma in it?
<p>{{ target}}</p>
<input v-model="target" placeholder="Enter Your Target" />
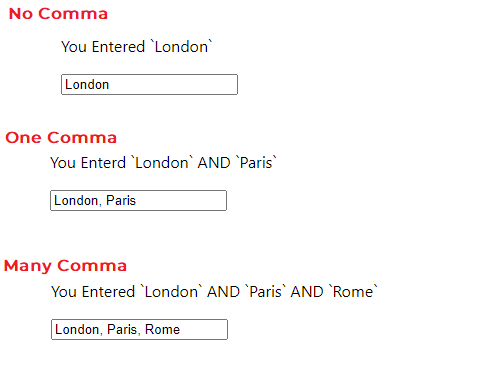
so in case that input has no comma the output will be
You Entered `London`
If One Comma
You Entered `London` AND `Paris`
and if many
You Entered `London` AND `Paris` AND `Rome`
CodePudding user response:
Maybe like following:
new Vue({
el: '#demo',
data() {
return {
target: '',
}
},
computed: {
result() {
return this.target && '`' this.target.replaceAll(",", "` AND `") '`'
}
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="demo">
<p>You Entered {{ result }}</p>
<input v-model="target" placeholder="Enter Your Target" />
</div>