I have a landing page, and I used the same classes for these images

and this code here to toggle the text inside which image
$(".overlay").hide();
$(".projects-img, this").mouseover(() => {
$(".overlay, this").show();
});
$(".projects-img, this").mouseout(() => {
$(".overlay").hide();
});
html
<div >
<img src="https://media.istockphoto.com/photos/empire-state-building-at-night-picture-id533998713?b=1&k=20&m=533998713&s=170667a&w=0&h=MYfmvpyj7Sr7ibb-c1e3X__Elvgdfurq3unYvENjd6A=" height="300px" width="350px" alt="my first web site">
<div >
Full landing page, made mostly with CSS and some cool stuff, enjoy it.
</div>
</div>
<div >
<img src="https://media.istockphoto.com/photos/empire-state-building-at-night-picture-id533998713?b=1&k=20&m=533998713&s=170667a&w=0&h=MYfmvpyj7Sr7ibb-c1e3X__Elvgdfurq3unYvENjd6A=" height="300px" width="350px" alt="my first web site">
<div >
Full landing page, made mostly with CSS and some cool stuff, enjoy it.
</div>
</div>
<div >
<img src="https://media.istockphoto.com/photos/empire-state-building-at-night-picture-id533998713?b=1&k=20&m=533998713&s=170667a&w=0&h=MYfmvpyj7Sr7ibb-c1e3X__Elvgdfurq3unYvENjd6A=" height="300px" width="350px" alt="my first web site">
<div >
Full landing page, made mostly with CSS and some cool stuff, enjoy it.
</div>
</div>
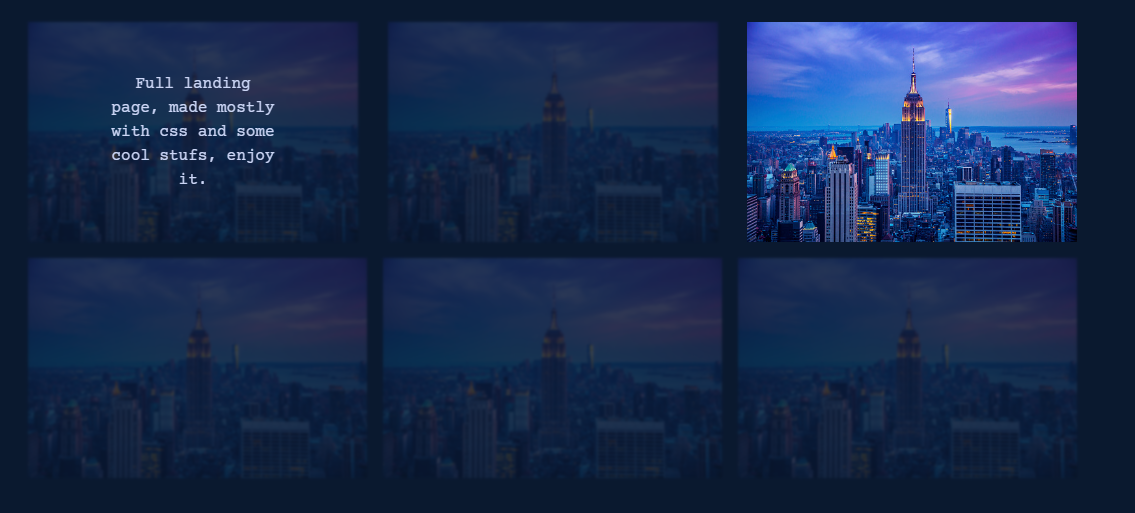
the thing is, when a hover under any img, the text at first img is activated, how can I only active the text inside the current img I'm hovering?
CodePudding user response:
You don't need this in the event bindings. When selecting the corresponding overlay, you want the sibling of the image that was hovered. Using this in the selector is for finding a child element, not a sibling.
You can use jQuery's .hover() method to do mouseover and mouseout in a single call.
$(".overlay").hide();
$(".projects-img, this").hover(function() {
$(this).siblings(".overlay").show();
}, function() {
$(".overlay").hide();
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<img src="https://media.istockphoto.com/photos/empire-state-building-at-night-picture-id533998713?b=1&k=20&m=533998713&s=170667a&w=0&h=MYfmvpyj7Sr7ibb-c1e3X__Elvgdfurq3unYvENjd6A=" height="300px" width="350px" alt="my first web site">
<div >
Full landing page, made mostly with css and some cool stufs, enjoy it.
</div>
</div>
<div >
<img src="https://media.istockphoto.com/photos/empire-state-building-at-night-picture-id533998713?b=1&k=20&m=533998713&s=170667a&w=0&h=MYfmvpyj7Sr7ibb-c1e3X__Elvgdfurq3unYvENjd6A=" height="300px" width="350px" alt="my first web site">
<div >
Full landing page, made mostly with css and some cool stufs, enjoy it.
</div>
</div>
<div >
<img src="https://media.istockphoto.com/photos/empire-state-building-at-night-picture-id533998713?b=1&k=20&m=533998713&s=170667a&w=0&h=MYfmvpyj7Sr7ibb-c1e3X__Elvgdfurq3unYvENjd6A=" height="300px" width="350px" alt="my first web site">
<div >
Full landing page, made mostly with css and some cool stufs, enjoy it.
</div>
</div>You can also do it without any JavaScript, just CSS. The selector .projects-img:hover .overlay matches the overlay class immediately following a hovered projects-img class.
.overlay {
display: none;
}
.projects-img:hover .overlay {
display: block;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<img src="https://media.istockphoto.com/photos/empire-state-building-at-night-picture-id533998713?b=1&k=20&m=533998713&s=170667a&w=0&h=MYfmvpyj7Sr7ibb-c1e3X__Elvgdfurq3unYvENjd6A=" height="300px" width="350px" alt="my first web site">
<div >
Full landing page, made mostly with css and some cool stufs, enjoy it.
</div>
</div>
<div >
<img src="https://media.istockphoto.com/photos/empire-state-building-at-night-picture-id533998713?b=1&k=20&m=533998713&s=170667a&w=0&h=MYfmvpyj7Sr7ibb-c1e3X__Elvgdfurq3unYvENjd6A=" height="300px" width="350px" alt="my first web site">
<div >
Full landing page, made mostly with css and some cool stufs, enjoy it.
</div>
</div>
<div >
<img src="https://media.istockphoto.com/photos/empire-state-building-at-night-picture-id533998713?b=1&k=20&m=533998713&s=170667a&w=0&h=MYfmvpyj7Sr7ibb-c1e3X__Elvgdfurq3unYvENjd6A=" height="300px" width="350px" alt="my first web site">
<div >
Full landing page, made mostly with css and some cool stufs, enjoy it.
</div>
</div>