I'm trying to run my apllication in web but it's not working. I can run it from "expo start" with expo app on the phone.
How Can I solve this issue? I must show the app on the web for comfortable control and better desing.
I've been trying to install cli but nothing change.
CodePudding user response:
This needs a little more info. Did you use expo init to start this app, or react-native init? Or are you starting from a blank folder?
Did you download the necessary dependencies for running a react native app in your browser? npm i -g expo-cli, expo install react-native-web react-dom?
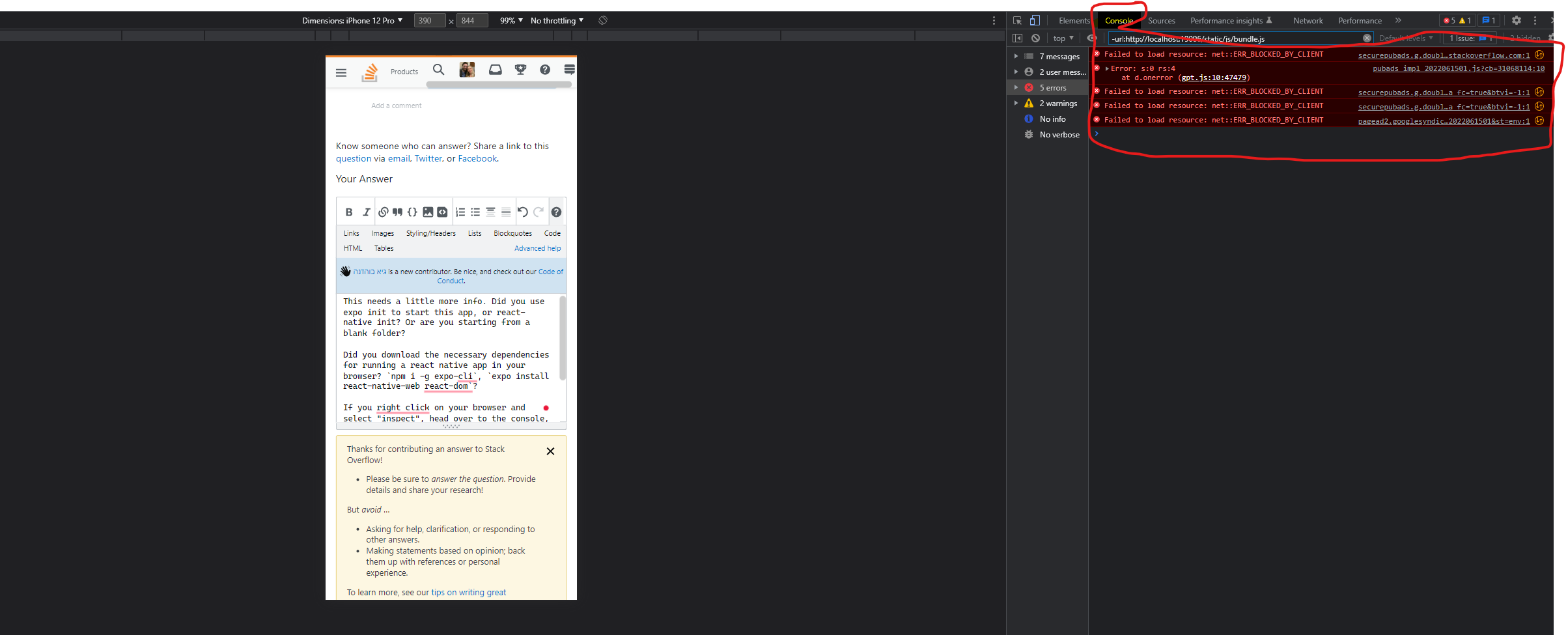
If you right-click on your browser and select "inspect", head over to the console, and see if there are errors there. If your app is populating on your phone but not in your browser, there is likely an issue that you can find in the console. Check this  for an example.
for an example.
Here is a great resource on getting an expo/react-native project up and running in the web: Click me.
If you can add more information to your post, I can answer in a more thorough way.
CodePudding user response:
Ok I think I realized the problem..
When I import the other pages(navigate) in App.js page, The page become blank.
App.js page:
"import Test from "./screens/Test.js";" - > then I got blank page.
Any suggestion how make it work?
