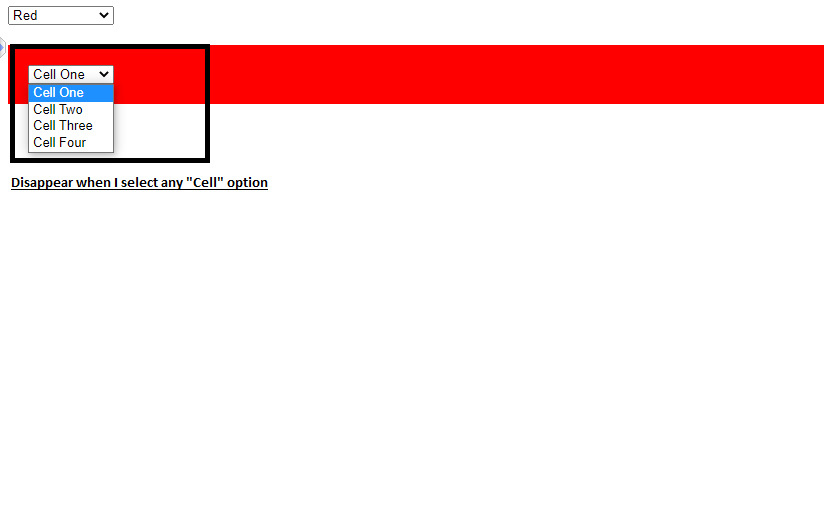
I facing a problem in HTML and JavaScript, when I select color it's work fine but when I select any Cell option red box and its disappear from screen also check my screen shot.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Show Hide Elements Using Select Box</title>
<style>
.box{
color: #fff;
padding: 20px;
display: none;
margin-top: 20px;
}
.red{ background: #ff0000; }
.green{ background: #228B22; }
.blue{ background: #0000ff; }
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("select").change(function(){
$(this).find("option:selected").each(function(){
var optionValue = $(this).attr("value");
if(optionValue){
$(".box").not("." optionValue).hide();
$("." optionValue).show();
} else{
$(".box").hide();
}
});
}).change();
});
</script>
</head>
<body>
<div>
<select>
<option>Choose Color</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
</div>
<div >
<select>
<option>Cell One</option>
<option>Cell Two</option>
<option>Cell Three</option>
<option>Cell Four</option>
</select>
</div>
<div >You have selected <strong>green option</strong> so i am here</div>
<div >You have selected <strong>blue option</strong> so i am here</div>
</body>
</html>You can also run this code live on 
CodePudding user response:
You select both selectors with sigle query. I would give individual ID or Class to selectors to resolve the conflict.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery Show Hide Elements Using Select Box</title>
<style>
.box {
color: #fff;
padding: 20px;
display: none;
margin-top: 20px;
}
.red {
background: #ff0000;
}
.green {
background: #228b22;
}
.blue {
background: #0000ff;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function () {
$("#color-selector")
.change(function () {
$(this)
.find("option:selected")
.each(function () {
var optionValue = $(this).attr("value");
if (optionValue) {
$(".box")
.not("." optionValue)
.hide();
$("." optionValue).show();
} else {
$(".box").hide();
}
});
})
.change();
});
</script>
</head>
<body>
<div>
<select id="color-selector">
<option>Choose Color</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
</div>
<div >
<select>
<option>Cell One</option>
<option>Cell Two</option>
<option>Cell Three</option>
<option>Cell Four</option>
</select>
</div>
<div >
You have selected <strong>green option</strong> so i am here
</div>
<div >
You have selected <strong>blue option</strong> so i am here
</div>
</body>
</html>CodePudding user response:
You didn't provide any value for the options in the red box. So, when you select a value from the red box options, it provides 'undefined' for optionValue in your script. You can skip operation for selecting the options from the red box by using the following code:
$(document).ready(function () {
$("select").change(function () {
$(this).find("option:selected").each(function () {
var optionValue = $(this).attr("value");
if (optionValue) {
$(".box").not("." optionValue).hide();
$("." optionValue).show();
} else if (typeof optionValue === 'undefined') {
// Your further operations here
} else {
$(".box").hide();
}
});
}).change();
});
Just added another else-if condition for 'undefined' values and didn't any operation for selecting any of red box option.
CodePudding user response:
You'd better use ids for those 'select' elements
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Show Hide Elements Using Select Box</title>
<style>
.box{
color: #fff;
padding: 20px;
display: none;
margin-top: 20px;
}
.red{ background: #ff0000; }
.green{ background: #228B22; }
.blue{ background: #0000ff; }
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("select#my-select-01").change(function(){
$(this).find("option:selected").each(function(){
var optionValue = $(this).attr("value");
if(optionValue){
$(".box").not("." optionValue).hide();
$("." optionValue).show();
} else{
$(".box").hide();
}
});
}).change();
});
</script>
</head>
<body>
<div>
<select id="my-select-01">
<option>Choose Color</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
</div>
<div >
<select id="my-select-02">
<option>Cell One</option>
<option>Cell Two</option>
<option>Cell Three</option>
<option>Cell Four</option>
</select>
</div>
<div >You have selected <strong>green option</strong> so i am here</div>
<div >You have selected <strong>blue option</strong> so i am here</div>
</body>
</html>CodePudding user response:
problems
- don't select both
<select>element use class or id
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Show Hide Elements Using Select Box</title>
<style>
.box{
color: #fff;
padding: 20px;
display: none;
margin-top: 20px;
}
.red{ background: #ff0000; }
.green{ background: #228B22; }
.blue{ background: #0000ff; }
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$(".color").change(function(){
$(this).find("option:selected").each(function(){
var optionValue = $(this).attr("value");
if(optionValue){
$(".box").not("." optionValue).hide();
$("." optionValue).show();
} else{
$(".box").hide();
}
});
}).change();
});
</script>
</head>
<body>
<div>
<select >
<option>Choose Color</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
</div>
<div >
<select>
<option>Cell One</option>
<option>Cell Two</option>
<option>Cell Three</option>
<option>Cell Four</option>
</select>
</div>
<div >You have selected <strong>green option</strong> so i am here</div>
<div >You have selected <strong>blue option</strong> so i am here</div>
</body>
</html>