I'm trying to connect between backend and frontend using ajax get, every thing work successfully but in front end nothing appears, but in console results shown, why that and what is the problem ?
This is my html file :
<body>
<div id="postResultDiv" align="center"></div>
<div >
<h2>Stacked form</h2>
<form id="customerForm">
<div >
<label for="serialNumber">serialNumber:</label> <input type="text" id="serialNumber" placeholder="Enter serialNumber" name="serialNumber">
</div>
<div >
<label for="firstName">firstName:</label> <input type="text" id="firstName" placeholder="Enter firstName" name="firstName">
</div>
<div >
<label for="lastName">lastName :</label> <input type="text" id="lastName" placeholder="Enter lastName" name="lastName">
</div>
<div >
<label for="email">email :</label> <input type="text" id="email" placeholder="Enter email" name="lastName">
</div>
<div >
<label for="mobileNumber">mobileNumber :</label> <input type="text" id="mobileNumber" placeholder="Enter mobileNumber" name="mobileNumber">
</div>
<div >
<label > <input
type="checkbox" name="remember">
Remember me
</label>
</div>
<button type="submit" >Submit</button>
</form>
<br />
<div style="margin: 20px 0px 20px 0px">
<button id="getALlCustomers" type="button" >Get
All Customers</button>
<div id="getResultDiv" style="padding: 20px 10px 20px 50px">
<ul >
</ul>
</div>
</div>
</div>
</body>
This is my js (ajax) file :
GET: $(document).ready(
function() {
// GET REQUEST
$("#getALlCustomers").click(function(event) {
event.preventDefault();
ajaxGet();
});
// DO GET
function ajaxGet() {
$.ajax({
type : "GET",
url : "getCustomers",
success : function(result) {
if (result.status == "success") {
$('#getResultDiv ul').empty();
$.each(result.data,
function(i, getALlCustomers) {
var user = "customer Name "
customer.firstName
", email = " customer.email
"<br>";
$('#getResultDiv .list-group').append(
customer)
});
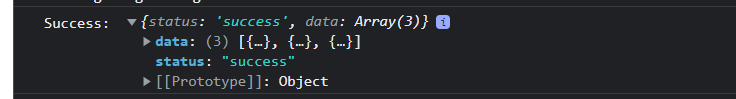
console.log("Success: ", result);
} else {
$("#getResultDiv").html("<strong>Error</strong>");
console.log("Fail: ", result);
}
},
error : function(e) {
$("#getResultDiv").html("<strong>Error</strong>");
console.log("ERROR: ", e);
}
});
}
})
Data retrieve correct but no data in ui :
This my front and no data shown on it :
Any one have an idea where is the problem ?
CodePudding user response:
I think the issue in the $each function, is because you name the item parameter as "getALlCustomers" but you use it as "customer", and instead of appending the "user" variable, you append "customer" variable which does already not exist.
Replace the $each function with the code below.
$.each(result.data, function (i, customer) {
var user =
"customer Name "
customer.firstName
", email = "
customer.email
"<br>";
$("#getResultDiv .list-group").append(user);
});