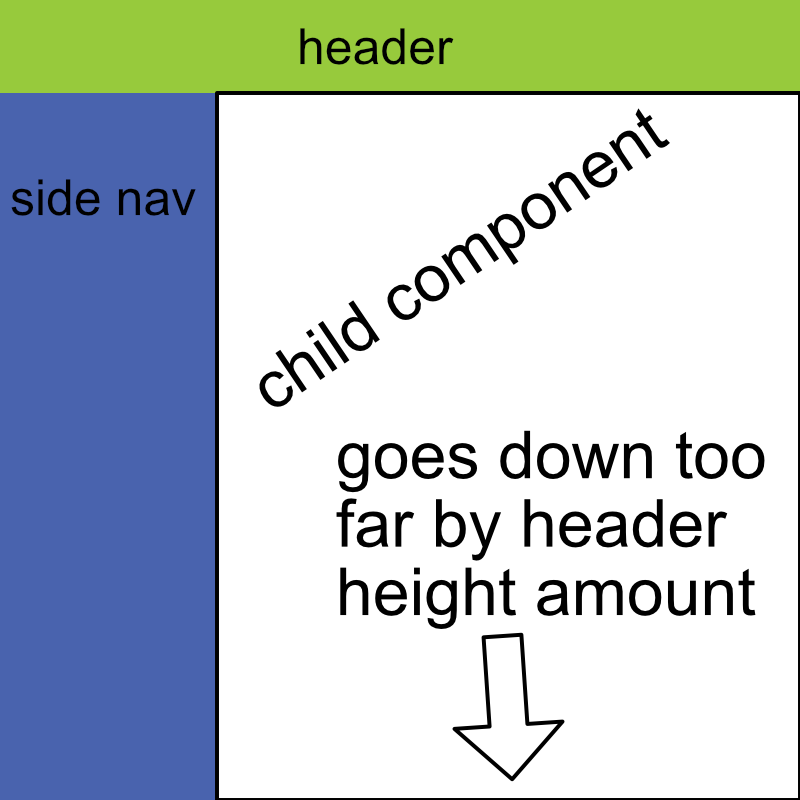
I have a layout that has the left navigation, the top navigation bar and then the main area for the child components. The issue is all the child components slightly push down past the bottom of the screen.
I can somewhat fix this by adding a pb-36 for example but that leaves an annoying gap.
const style = {
container: `h-screen overflow-hidden relative `,
mainContainer: `bg-gray-800 flex flex-col pl-0 w-full lg:w-[calc(100%-13rem)]`,
main: `bg-gray-100 h-screen overflow-auto lg:rounded-tl-3xl `,
};
the rendered part:
<LayoutProvider>
<div className={style.container}>
<div className="flex items-start">
<Overlay />
<SideNavigation mobilePosition="left" />
<div className={style.mainContainer}>
<TopNavigation />
<main className={style.main}>{children}</main>
</div>
</div>
</div>
</LayoutProvider>
For example, if I remove the TopNavigation above, then it will remove the header and then the child components will fit correctly. So the child components are offset down by that much.
top navigation is :
<header className="bg-gray-800 h-[74px] items-center relative w-full ">
CodePudding user response:
Since the header is occupying 74px of the screen, you have to reduce the height of the child component by the height of the header. So replace the main's h-screen with h-[calc(100vh-74px)]
I mean change
main: `bg-gray-100 h-screen overflow-auto lg:rounded-tl-3xl `
To this instead
main: `bg-gray-100 h-[calc(100vh-74px)] overflow-auto lg:rounded-tl-3xl `