I am trying to submit a form that has 4 form fields.
export type ChapterData = {
chapterNumber: number;
volumeNumber?: number;
chapterName?: string;
chapterImages: ImageListType;
};
I have made a custom hook, useAddChapterForm.
The initial state is as:
const initialState: ChapterData = {
chapterNumber: 0,
volumeNumber: 0,
chapterName: '',
chapterImages: [],
};
I want to update the state of all these elements in a single state and have used this approach.
const [chapterData, setChapterData] = useState<ChapterData>(initialState);
const changeHandler = (e: ChangeEvent<HTMLInputElement>) => {
setChapterData({ ...chapterData, [e.target.name]: e.target.value });
};
But I want to handle the change of the chapterImages differently.
So, my hook looks like so.
export const useAddChapterForm = () => {
const [chapterData, setChapterData] = useState<ChapterData>(initialState);
const [images, setImages] = useState([]);
const maxNumber = 69;
const onChangeImageHandler = (imageList: ImageListType, addUpdateIndex: number[] | undefined) => {
console.log(imageList, addUpdateIndex);
setImages(imageList as never[]);
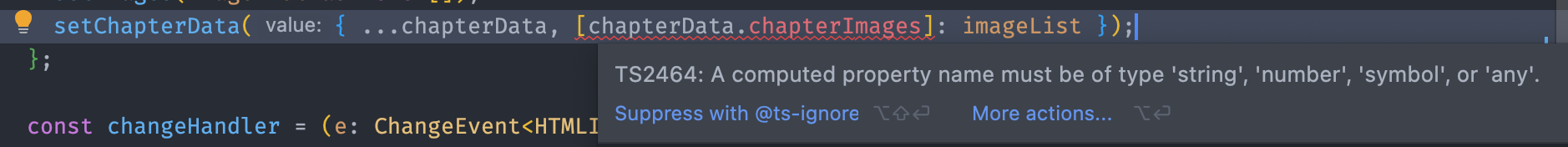
setChapterData({ ...chapterData, [chapterData.chapterImages]: imageList });
};
const changeHandler = (e: ChangeEvent<HTMLInputElement>) => {
setChapterData({ ...chapterData, [e.target.name]: e.target.value });
};
return {
chapterData,
maxNumber,
changeHandler,
images,
onChangeImageHandler,
};
};
I want to set the value of chapterImages when there is a change in with onChangeImageHandler so I am able to remove the images too.
setChapterData({ ...chapterData, [chapterData.chapterImages]: imageList });
There is a typescript error. So, how do I change the state of this key chapterData.chapterImageswith setState?
Updated the question as per suggested answer:
const onChangeImageHandler = (imageList: ImageListType, addUpdateIndex: number[] | undefined) => {
console.log(imageList, addUpdateIndex);
setImages(imageList as never[]);
setChapterData({ ...chapterData, chapterImages: imageList });
};
const changeHandler = (e: ChangeEvent<HTMLInputElement>) => {
setChapterData({ ...chapterData, [e.target.name]: e.target.value });
};
Here is handle submit:
const { chapterData, changeHandler } = useAddChapterForm();
const handleSubmit = (e: FormEvent) => {
e.preventDefault();
console.log(chapterData);
};
return (
<form onSubmit={handleSubmit}>
...
CodePudding user response:
You dont have to use computed property name for this line
setChapterData({ ...chapterData, [chapterData.chapterImages]: imageList });
You can just use this setter function like this
setChapterData({ ...chapterData, chapterImages: imageList });