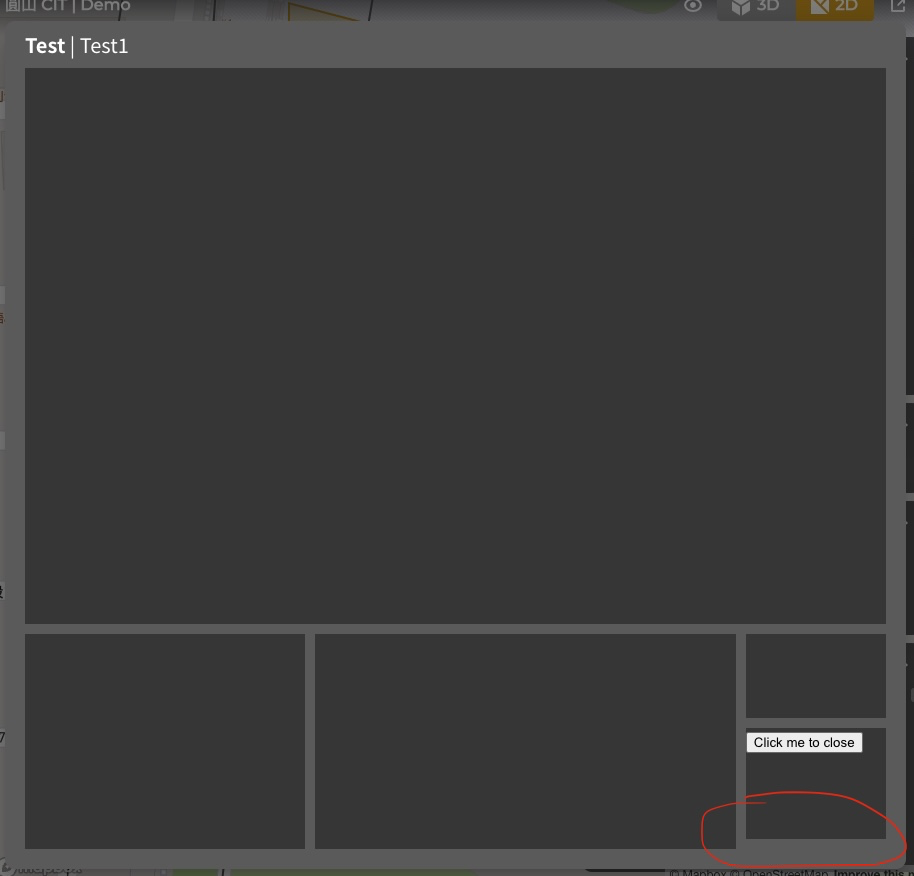
How should I make a layout with 5 boxes ? So far, this is all I can do. But the problem is that the last item of the grid still has a gap below it. I only able to provide styled component for Container.
const Container = styled('div')`
width: 100%;
height: 100%;
display: grid;
grid-template-columns: 2fr 3fr 1fr;
grid-template-rows: 5fr 0.75fr 1fr;
gap: 10px;
& > div {
min-height: 20px;
}
& > .container-live-call {
grid-column: 1 / span 3;
background-color: ${({ theme }) => theme.color.secondary.$100};
}
& > .container-live-call-map {
grid-row: 2 / span 3;
background-color: ${({ theme }) => theme.color.secondary.$100};
}
& > .container-live-call-info {
grid-row: 2 / span 3;
background-color: ${({ theme }) => theme.color.secondary.$100};
}
& > .container-live-call-volume {
grid-column: 3;
background-color: ${({ theme }) => theme.color.secondary.$100};
}
& > .container-live-call-voice {
grid-column: 3;
background-color: ${({ theme }) => theme.color.secondary.$100};
}
`;
<Container>
<div className="container-live-call"></div>
<div className="container-live-call-map"></div>
<div className="container-live-call-info"></div>
<div className="container-live-call-volume"></div>
<div className="container-live-call-voice">
<button onClick={() => setOpen(false)}>Click me to close</button>
</div>
</Container>
CodePudding user response:
The .container-live-call-map and .container-live-call-info rules are adding an additional row to 4 total rows (instead of 3 as defined in grid-template-rows) because they are starting at row 2 and spanning 3 rows. If you change them to:
.container > .container-live-call-map {
grid-row: 2 / span 2;
}
.container > .container-live-call-info {
grid-row: 2 / span 2;
}
This should get rid of that extra row/gap below the last item of the grid.