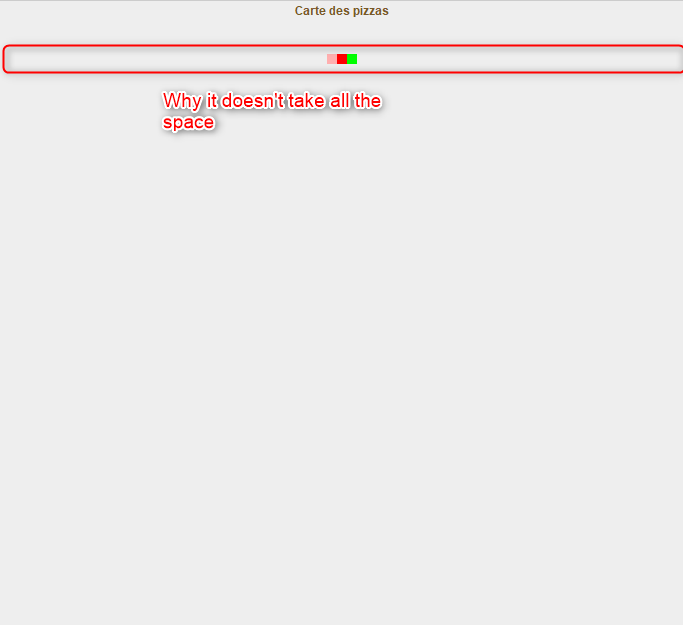
I need your help for a project that I need to finish tomorrow. I'm trying to implement a tab which will put some value from database. But I'm facing with an issue that I can't resolve. I want to add several layout one by one. Each layout is splitted into 3 columns but these layout (and columns) doesn't take all available space as you can see on this screen:
Here's my code:
package pizzeria;
import java.sql.SQLException;
import javax.swing.*;
import java.awt.*;
public class CarteDesPizzas extends JPanel{
static GridLayout grid1 = new GridLayout(1,1);
static GridLayout grid2 = new GridLayout(1,3);
static GridLayout grid3 = new GridLayout(1,1);
public static JPanel affichageCarte() throws SQLException ,Exception {
JLabel label = new JLabel("Carte des pizzas", JLabel.CENTER);
label.setForeground(new Color(120, 90, 40));
JPanel selection = new JPanel();
GridBagLayout grid = new GridBagLayout();
selection.setLayout(grid);
JPanel header;
JPanel content;
GridBagConstraints c = new GridBagConstraints();
c.fill = GridBagConstraints.BOTH;
c.weightx = 1;
c.weighty = 0.1;
c.gridy = 0;
header = new JPanel(new GridBagLayout());
header.add(label);
selection.add(header,c);
content = new JPanel();
c.weightx = 1;
c.weighty = 0.9;
c.gridy = 1;
JPanel selection2 = new JPanel(grid2);
JPanel pinkSelection = new JPanel();
pinkSelection.setBackground(Color.PINK);
JPanel redSelection = new JPanel();
redSelection.setBackground(Color.RED);
JPanel greenSelection = new JPanel();
greenSelection.setBackground(Color.GREEN);
selection2.add(pinkSelection);
selection2.add(redSelection);
selection2.add(greenSelection);
content.add(selection2);
selection.add(content,c);
return selection;
}
}
Thank you for your help
CodePudding user response:
A JPanel is a container. It's purpose is to contain other Components.
CodePudding user response:
You are not using GridLayout although you declared such three variables. You are using GridBagLayout with some specific values that lead to what you get.