
I am trying to subtract (mathematics subtraction) 2 string values which I am getting from the Firebase and i want it to be displayed at my ListTile (Under Total In Service). The values are: -
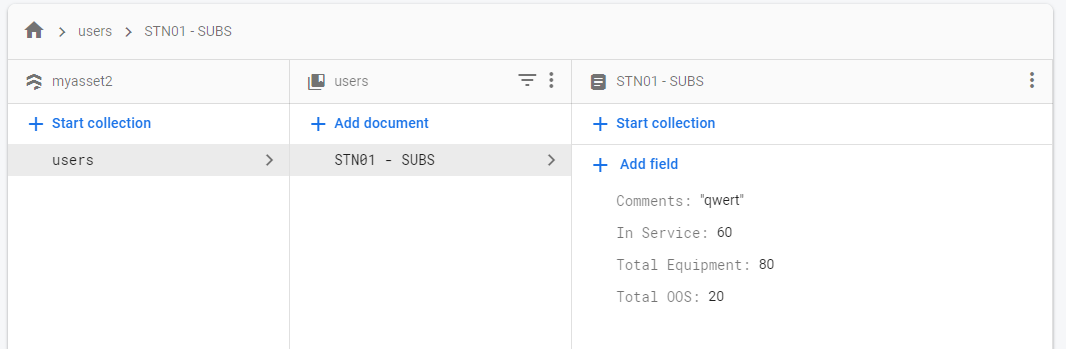
- Total Equipment (80.0)
- Total OOS (20.0)
and I should get Total In Service = 60.0.
Instead I get a String value displayed as Total In Service: 80.0 - 20.0.
Here are the codes: -
Row(
children: const [
Padding(
padding: EdgeInsets.fromLTRB(0.0, 30.0, 0.0, 0.0),
),
],
), Row(children: [ Expanded( child: SizedBox( height: 400.0, child: FutureBuilder( future: users.doc(widget.value2).get(), builder: (context, snapshot) { if (!snapshot.hasData) { return const CircularProgressIndicator(); }
Map<String, dynamic> data = snapshot.data!
.data() as Map<String, dynamic>;
return ListView(
children: [
ListTile(
title: const Text('Comments:'),
subtitle:
Text('${data['Comments']}'),
trailing: SizedBox(
width: 100,
child: Row(
children: [
IconButton(
icon: const Icon(
Icons.edit),
onPressed: () {
_updateComments();
}),
],
),
)),
ListTile(
title: const Text(
'Total Equipment:'),
subtitle: Text(
'${data['Total Equipment']}'),
trailing: SizedBox(
width: 100,
child: Row(
children: [
IconButton(
icon: const Icon(
Icons.edit),
onPressed: () {
_updateTotalEquipment();
}),
],
),
)),
ListTile(
title: const Text('Total OOS'),
subtitle:
Text('${data['Total OOS']}'),
trailing: SizedBox(
width: 100,
child: Row(
children: [
IconButton(
icon: const Icon(
Icons.edit),
onPressed: () {
_updateTotalOOS();
}),
],
),
)),
ListTile(
title:
const Text('Total In Service'),
subtitle: Text(
/* 