I've just been starting with CefSharp as an embeddable web browser, to replace the default WinForms webbrowser (by wrapping either in my own class). (I didn't want to use the 'minimal example' that brings CefSharp in at the form level, as for this app I dynamically add the UI elements, and in general I'd like to be able to use the webbrowser without having the form be aware of it.
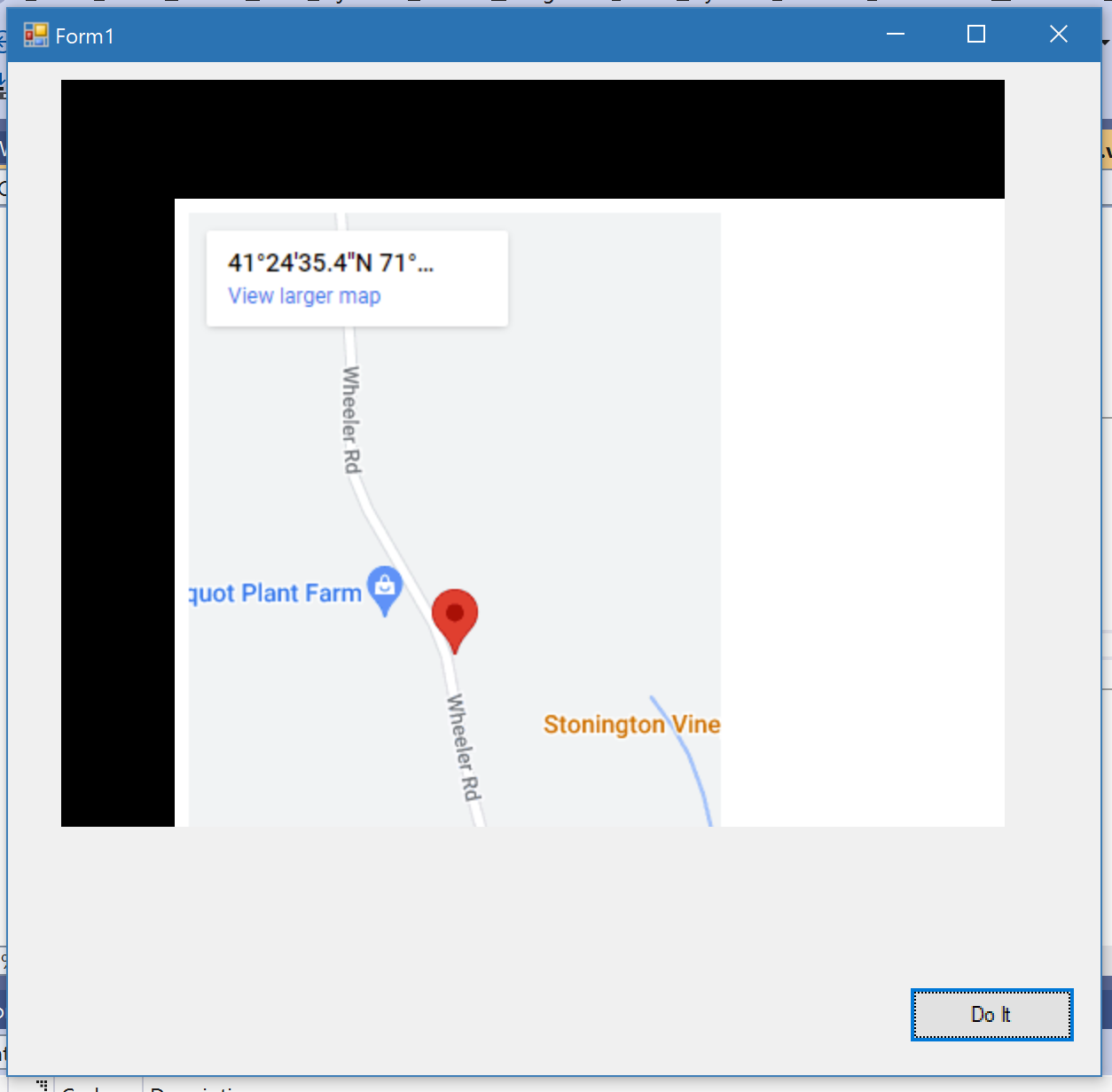
It "kind of works" in the simple example I've got, the website indeed appears, but there are black sections to the left and above the website shown, and a white block in the upper-left-hand corner. These show up even if no URL is specified. This may have to do with some setting or other, but I haven't been able to track it down. I'll insert an image of what I'm seeing to be a bit clearer. (If I use the Winforms Webbrowser I just see the google map in the control as I expect when I visit map.html, that is, there are no surrounding blocks). I do have a number of reasons I'd like to move beyond that control in the future, and this feels quite close to working.
I just now noticed that when I mouse move into the white area in the upper left the icon changes, it looks like these regions have some mouse-click functionality, in which case I need to find out how to not have them appear.
The "Do it" button actually does the LoadURL; in the eventual app, the control will be hidden unless the EXIF data of a photo has the lat/lon data present. So in this example I begin with CefSharp's ChromeWebbrowser with nothing loaded, then use the button to emulate that dynamic URL setting (there's code that writes the MAP.HTML file - I'll include that file too, for reference, though the problematic sections appear with no URL specified.) [The environment is VB.net in Visual Studio 2022, on Windows 10]
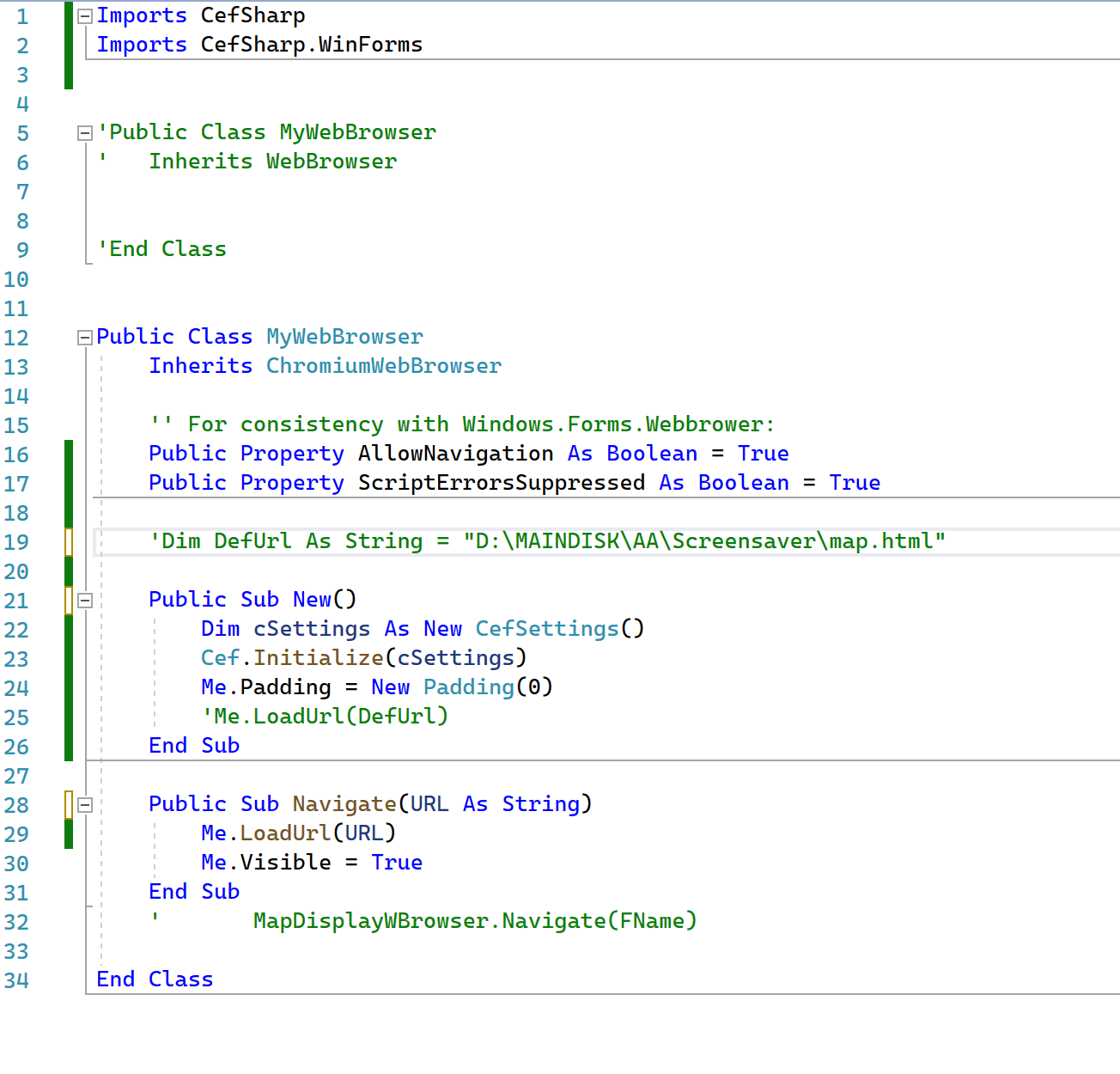
So, for the code - I have a class file for MyWebBrowser, which is what I'll use on the form. Initially it just inherited from the Winforms webbrowser control, but I've commented that out - I can go back and forth using either that of CefSharp via commenting out one or the other, just to test form-level issues and see that things are largely the same. Not sure facilities VS has for conditional compilation, that's for another day.) Anyway here is the code, captured as an image:

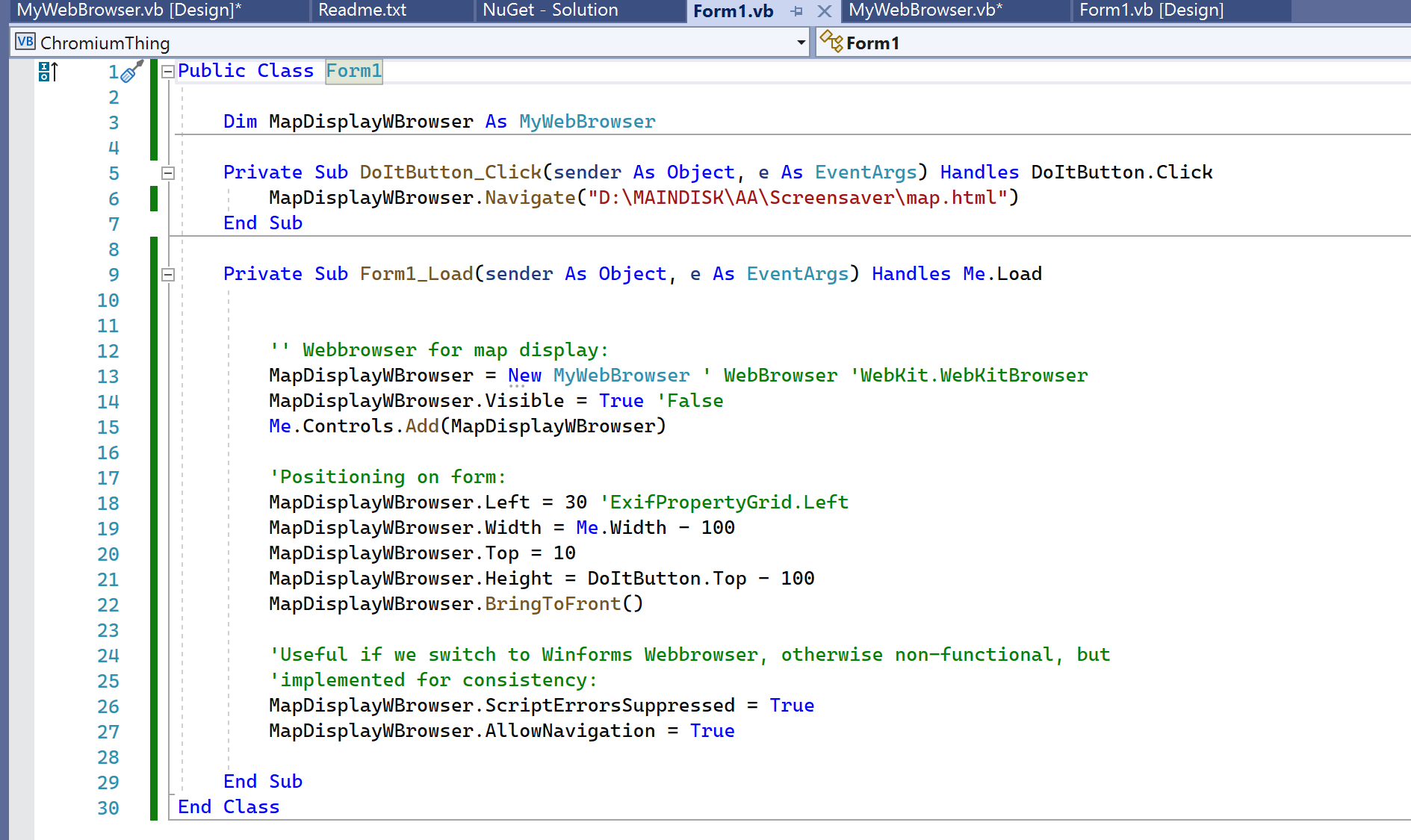
The invoking form dynamically creates a MyWebBrowser, then sets the URL when the button is clicked. This is the form code:

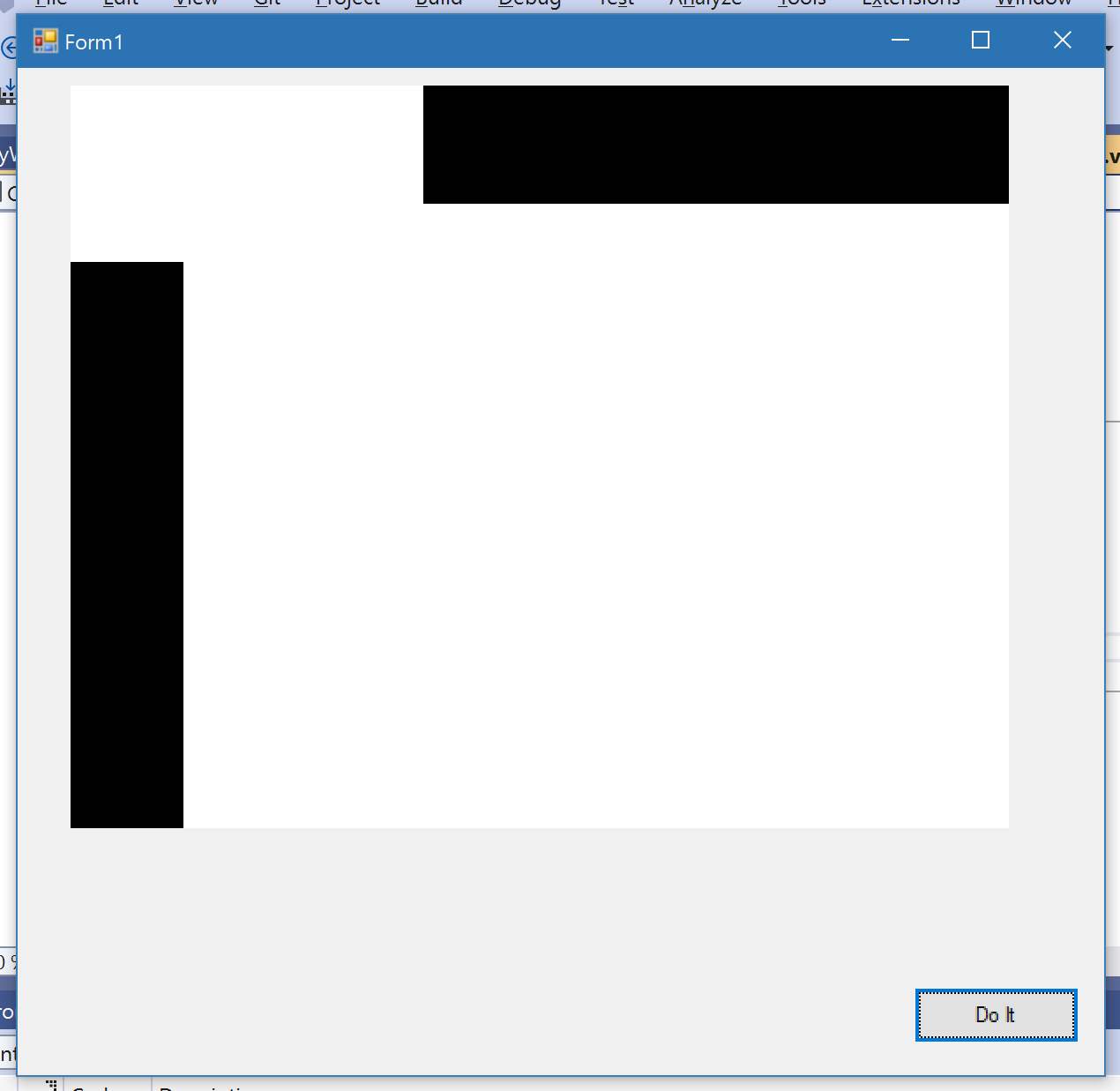
This is what the form looks like before I load any URL:

FYI, here's the map.html file being displayed:
<!DOCTYPE html>
<HTML>
<HEAD>
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<meta charset="windows-1252" >
<TITLE>Map</TITLE>
</HEAD>
<BODY>
<iframe
width=300
height=494
frameborder="0" style="border:0" src=http://maps.google.com/maps?output=embed&q=41.4098277777778,-71.9060972222222>
</iframe>
</BODY>
</HTML>
CodePudding user response:
Desktop applications using WinForms/WPF need to be made DPI Aware to run correctly on a High DPI Display (A display with a DPI Scale set greater than 100%).
Note If you mouse cursor is incorrectly positioned in the browser or the browser displays black boxes/border with rendering/resizing then your app needs to be made DPI Aware. Other parts of your application may also appear blurry or incorrectly-sized.
As per https://github.com/cefsharp/CefSharp/wiki/General-Usage#high-dpi-displayssupport
The simplest resolution is to make your application DPI aware. There are a number of options to achieve this.
- If you are targeting .Net 4.7 or higher then using the guide available at High DPI support in Windows Forms is recommended.
- For older versions then Configure via app.manifest
- For .Net Core and .Net 5 there is also a new progremattic method Application.SetHighDpiMode
To address some of the questions in the comments:
The black blocks are a result of the browser process (Your application) having a mismatch in DPI awareness with the GPU compositor (by default CefSharp.BrowserSubProcess.exe is used with --type=gpu-process). Both need to have the same DPI awareness. When they differ it's expected you will see black boxes.
Desktop applications must tell Windows if they support DPI scaling. By default, the system considers desktop applications DPI unaware and bitmap-stretches their windows. Once your application correctly supports DPI awareness then it'll work on systems that use the default DPI of 100% and those that use a higher DPI e.g. 200%
Anyone interested in learning more then I'd suggest reading https://docs.microsoft.com/en-us/windows/win32/hidpi/high-dpi-desktop-application-development-on-windows#display-scale-factor--dpi