
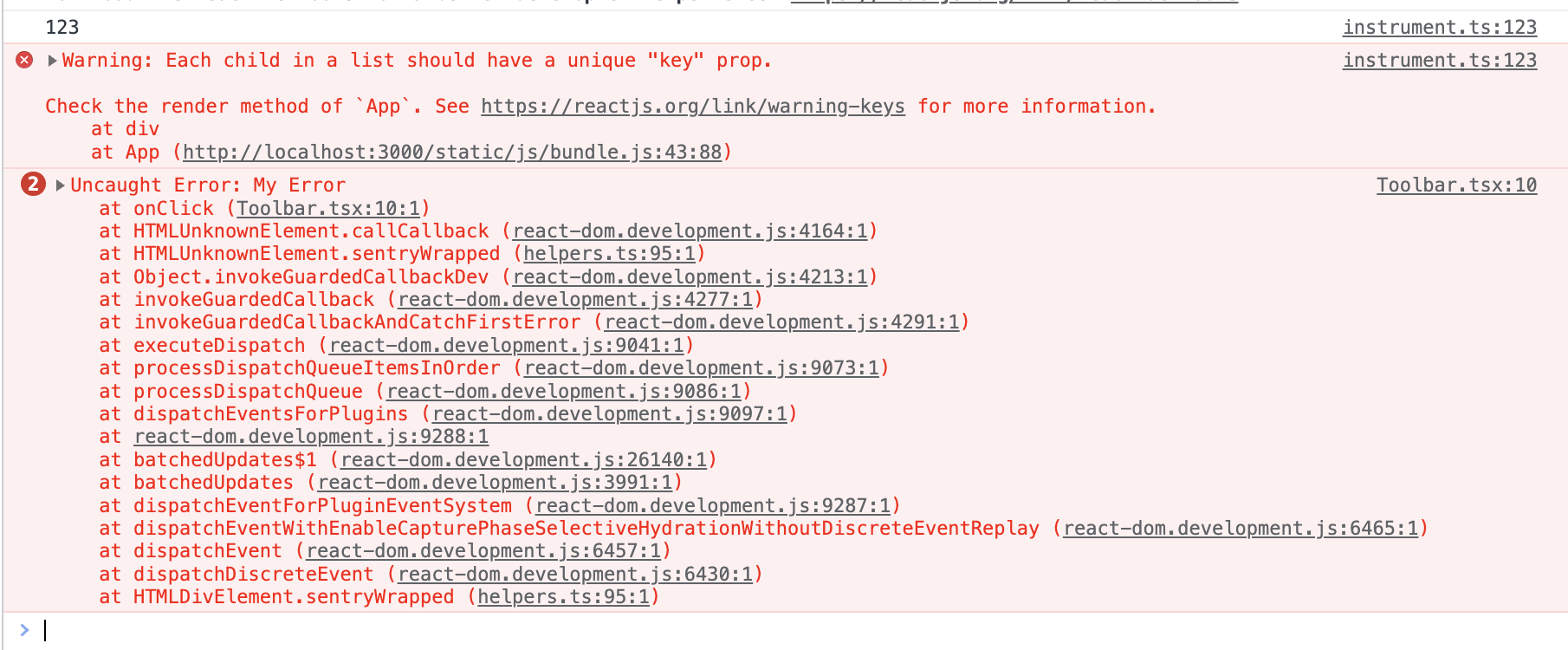
I was wondering why the first and the second lines are referring to instrument.js but the third line can properly show the source which is Toolbar.tsx. Source maps are generated by webpack. How can I make it show the correct sources?
CodePudding user response:
These look like two separate errors that aren't related therefore their sources are different. Or maybe you are rendering instrument in the toolbar component?
CodePudding user response:
Both are different errors
- In
instrument.ts123rd line . When you do list.map() givekeyproperty for each of the list item which is unique - In
Toolbar.tsx10th line . It is related toonClickevent of Toolbar, and it is saying the html unknownelement during callback function execution
