I have a very basic HTML code that I include in my Django project, however the JavaScript wont load somehow in my project, the button seems do nothing, where I want to start my guidetour js.
The code is attached below
{% load static %}
<html>
<head>
<title>Tourguide Demo</title>
<link rel="stylesheet" href="{% static 'css/base.css' %}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/LikaloLLC/[email protected]/tourguide.css"/>
<script src="{% static 'js/script.js' %}"></script>
<script src = "https://cdn.jsdelivr.net/gh/LikaloLLC/[email protected]/tourguide.min.js"/></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"/></script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"/></script>
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"/></script>
</head>
<body>
<h1 style="text-align:center;"> Tour Guide Demo.</h1>
<div >
<div >
<h2>Checkout form</h2>
<p >Below is an example usage of Tour Guide content based approach. Click [Start tour] button below to start the guided tour:</p>
<p>
<button id="tourbutton">
Start tour
</button>
</p>
</div>
<div >
<div >
<h4 >
<span >Your cart</span>
<span >3</span>
</h4>
<ul data-tour="step: 1; title: Your cart; content: Example cart description text displays cart description">
<li >
<div>
<h6 >Product name</h6>
<small >Brief description</small>
</div>
<span >$12</span>
</li>
<li >
<div>
<h6 >Second product</h6>
<small >Brief description</small>
</div>
<span >$8</span>
</li>
<li >
<div>
<h6 >Third item</h6>
<small >Brief description</small>
</div>
<span >$5</span>
</li>
<li >
<div >
<h6 >Promo code</h6>
<small>EXAMPLECODE</small>
</div>
<span >-$5</span>
</li>
<li >
<span>Total (USD)</span>
<strong>$20</strong>
</li>
</ul>
<form data-tour="step: 2; title: Promo code; content: Example cart promo code text displays promo code description">
<div >
<input type="text" placeholder="Promo code">
<div >
<button type="submit" >Redeem</button>
</div>
</div>
</form>
</div>
<div >
<h4 >Billing address</h4>
<form novalidate>
<div data-tour="step: 3; title: Customer name; content: Example cart customer name text displays customer name description">
<div >
<label for="firstName">First name</label>
<input type="text" id="firstName" placeholder="" value="" required>
<div >
Valid first name is required.
</div>
</div>
<div >
<label for="lastName">Last name</label>
<input type="text" id="lastName" placeholder="" value="" required>
<div >
Valid last name is required.
</div>
</div>
<div >
<p>
<b>Example:</b> tour step describing the two fields abowe is added usigng the following html:
<code>
<div data-tour="step: 3; title: Customer name; content: Example cart customer name text displays customer name description">
</code>
</p>
</div>
</div>
<div >
<label for="username">Username</label>
<div >
<div >
<span >@</span>
</div>
<input type="text" id="username" placeholder="Username" required>
<div style="width: 100%;">
Your username is required.
</div>
</div>
</div>
<div >
<label for="email">Email <span >(Optional)</span></label>
<input type="email" id="email" placeholder="[email protected]">
<div >
Please enter a valid email address for shipping updates.
</div>
</div>
<div >
<label for="address">Address</label>
<input type="text" id="address" placeholder="1234 Main St" required>
<div >
Please enter your shipping address.
</div>
</div>
<div >
<label for="address2">Address 2 <span >(Optional)</span></label>
<input type="text" id="address2" placeholder="Apartment or suite">
</div>
<div >
<div >
<label for="country">Country</label>
<select id="country" required>
<option value="">Choose...</option>
<option>United States</option>
</select>
<div >
Please select a valid country.
</div>
</div>
<div >
<label for="state">State</label>
<select id="state" required>
<option value="">Choose...</option>
<option>California</option>
</select>
<div >
Please provide a valid state.
</div>
</div>
<div >
<label for="zip">Zip</label>
<input type="text" id="zip" placeholder="" required>
<div >
Zip code required.
</div>
</div>
</div>
<hr >
<div >
<input type="checkbox" id="same-address">
<label for="same-address">Shipping address is the same as my billing address</label>
</div>
<div >
<input type="checkbox" id="save-info">
<label for="save-info">Save this information for next time</label>
</div>
<hr >
<h4 >Payment</h4>
<div data-tour="step: 4; title: Payment; content: Example cart Payment text displays Payment description">
<div >
<input id="credit" name="paymentMethod" type="radio" checked required>
<label for="credit">Credit card</label>
</div>
<div >
<input id="debit" name="paymentMethod" type="radio" required>
<label for="debit">Debit card</label>
</div>
<div >
<input id="paypal" name="paymentMethod" type="radio" required>
<label for="paypal">PayPal</label>
</div>
</div>
<div >
<div >
<label for="cc-name">Name on card</label>
<input type="text" id="cc-name" placeholder="" required>
<small >Full name as displayed on card</small>
<div >
Name on card is required
</div>
</div>
<div >
<label for="cc-number">Credit card number</label>
<input type="text" id="cc-number" placeholder="" required>
<div >
Credit card number is required
</div>
</div>
</div>
<div >
<div >
<label for="cc-expiration">Expiration</label>
<input type="text" id="cc-expiration" placeholder="" required>
<div >
Expiration date required
</div>
</div>
<div >
<label for="cc-cvv">CVV</label>
<input type="text" id="cc-cvv" placeholder="" required>
<div >
Security code required
</div>
</div>
</div>
<hr >
<button type="submit" data-tour="step: 5; title: Continue; content: Example cart continue button text displays continue button description">Continue to checkout</button>
</form>
</div>
</div>
</div>
</body>
</html>
The script.js is include in my {static} / folder which is already loaded. ///
window.onload = () => {
var tourguide = new Tourguide();
function startTour() {
tourguide.start();
}
// Attach the touruide start evene to the button press
var tourbutton = document.getElementById("tourbutton");
tourbutton.addEventListener("click", startTour);
}
// Attach the touruide start evene to the button press
However the button seems not responsive when I pressed it.
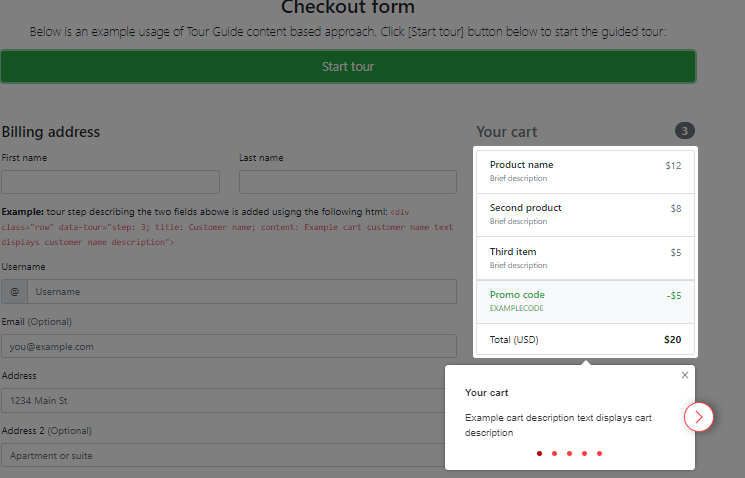
Below is the example output when successfully performed.

CodePudding user response:
First of all put your JS code in the static file in the wrapper function which will lounch your code after all things are loaded:
window.onload = () => {
// your js code here
})
Secondly you have to change the way you attach your JS file to the HTML page:
<script src="{% static 'js/script.js' %}"></script>
Finally you are trying to get your button like this:
var tourbutton = document.getElementById("tourbutton");
But your button does not have any ID given.
Hopes that will help.
CodePudding user response:
All of your script files are wrapped in stylesheet links. They should instead be wrapped in script src.
<script type="text/javascript" src="{% static 'js/script.js' %}"></script>
