i am fairly new to coding and i got this typing script online and then created a button, the button links to a different page that I haven't created yet. The issue i am facing is that i cant get the button to stay in one place while the typing script is running, it moves around, is there a way i can put it in a fixed position maybe by the bottom left of the screen. my code is bellow, Thanks!
var TxtType = function(el, toRotate, period) {
this.toRotate = toRotate;
this.el = el;
this.loopNum = 0;
this.period = parseInt(period, 10) || 2000;
this.txt = '';
this.tick();
this.isDeleting = false;
};
TxtType.prototype.tick = function() {
var i = this.loopNum % this.toRotate.length;
var fullTxt = this.toRotate[i];
if (this.isDeleting) {
this.txt = fullTxt.substring(0, this.txt.length - 1);
} else {
this.txt = fullTxt.substring(0, this.txt.length 1);
}
this.el.innerHTML = '<span >' this.txt '</span>';
var that = this;
var delta = 200 - Math.random() * 100;
if (this.isDeleting) {
delta /= 3;
}
if (!this.isDeleting && this.txt === fullTxt) {
delta = this.period;
this.isDeleting = true;
} else if (this.isDeleting && this.txt === '') {
this.isDeleting = false;
this.loopNum ;
delta = 5000;
}
setTimeout(function() {
that.tick();
}, delta);
};
window.onload = function() {
var elements = document.getElementsByClassName('typewrite');
for (var i = 0; i < elements.length; i ) {
var toRotate = elements[i].getAttribute('data-type');
var period = elements[i].getAttribute('data-period');
if (toRotate) {
new TxtType(elements[i], JSON.parse(toRotate), period);
}
}
// INJECT CSS
var css = document.createElement("style");
css.type = "text/css";
css.innerHTML = ".typewrite > .wrap { border-right: 0.08em solid #fff}";
document.body.appendChild(css);
};.button {
position: relative;
left: 20%;
right: 20%;
bottom: 5%;
top: 60%;
display: inline-block;
text-align: center;
vertical-align: middle;
padding: 24px 80px;
border: 1px solid #a12727;
border-radius: 98px;
background: #bd4aff;
background: -webkit-gradient(linear, left top, left bottom, from(#bd4aff), to(#992727));
background: -moz-linear-gradient(top, #bd4aff, #992727);
background: linear-gradient(to bottom, #bd4aff, #992727);
-webkit-box-shadow: #ff5959 0px 0px 40px 0px;
-moz-box-shadow: #ff5959 0px 0px 40px 0px;
box-shadow: #ff5959 0px 0px 40px 0px;
text-shadow: #591717 1px 1px 0px;
font: normal normal bold 37px arial;
color: #ffffff;
text-decoration: none;
}
.button:hover,
.button:focus {
background: #e359ff;
background: -webkit-gradient(linear, left top, left bottom, from(#e359ff), to(#b62f2f));
background: -moz-linear-gradient(top, #e359ff, #b62f2f);
background: linear-gradient(to bottom, #e359ff, #b62f2f);
color: #ffffff;
text-decoration: none;
}
.button:active {
background: #712c99;
background: -webkit-gradient(linear, left top, left bottom, from(#712c99), to(#982727));
background: -moz-linear-gradient(top, #712c99, #982727);
background: linear-gradient(to bottom, #712c99, #982727);
}
.button:after {
content: "\0000a0";
display: inline-block;
height: 24px;
width: 24px;
line-height: 24px;
margin: 0 -4px -6px 4px;
position: relative;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAACXBIWXMAAA7EAAAOxAGVKw4bAAABBUlEQVRIibXVMUrEQBQG4I9FrMXKUjyBhVjZeAULD7F2VoLHELEQKzsvINZWgldwFQutLCwWRFhisQ6Mw2Yzk4mvfC 8L/OTIfytMd6x65/qDA0 sDPEwlFLfx13QyBtQIxUxbUMCMitipN0AQHpHVcOECPFceUCASmOqwQISFFcpUCMZMXVBwhIVlx9gYB0xlUDxEhrXLVAQFrjGgIIyMWiwUqPZd84xVfSfxwKWMUrbnIezonoBW9J7yj3bbqACfZxnvT3sJ2LxBX aA2esPXb38A0mjW4rAGesZnMrhNgirVS4BD3C5Yzv0yzBDkuBZbVCA/R8hlOhgTgAJ 4Mr 5nV/hD3mmNbSMQ JfAAAAAElFTkSuQmCC") no-repeat left center transparent;
background-size: 100% 100%;
}<!doctype html>
<html>
<head>
<style>
body {
background-color: #ce3635;
text-align: center;
color: #fff;
padding-top: 10em;
}
* {
color: #fff;
text-decoration: none;
}
</style>
<script src="js/script.js">
</script>
</head>
<body>
<h1>
<a href="" data-period="1000" data-type='[ "Hi, Welcome to DShroff.com", "A Website created entirely from scratch by me.", "Click the button below to go to games or wait here to be redirected to home."]'>
<span ></span>
</a>
<a style="vertical-align:middle;margin:50px 0px" href="https://games.dshroff.com">Click to go to Games</a>
</a>
</a>
</h1>CodePudding user response:
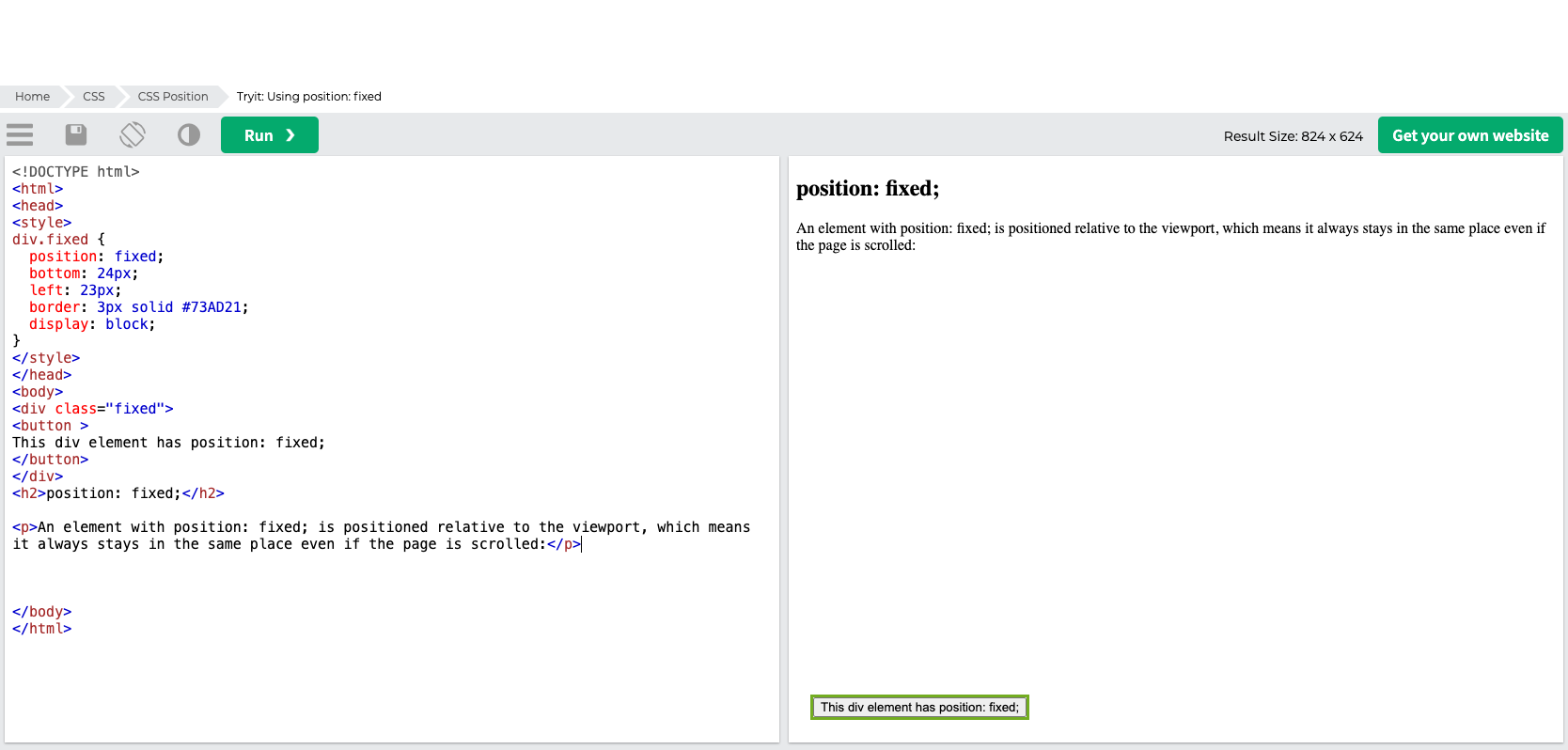
You can just change the position: relative; to position: absolute; of button . Button will get out of flow from document and will appear below the text
CodePudding user response: