I created a button style control just using text and certain modifiers on it. However I wish to have an image besides it, hence I might will have to convert it to actual button unless there is a way to add image besides text element.
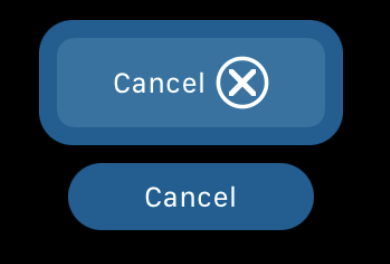
What I want is 2nd 'Cancel' with image besides it. Here is the code for 2nd 'Cancel' button. It's just a Text element with modifiers, so I might not be able to add image directly to it.
Text("Cancel")
.font(.subheadline)
.padding()
.frame(width: 100, height: 20)
.background(Color(red: 0 / 255, green: 94 / 255, blue: 149 / 255))
.foregroundColor(.white)
.padding(5)
.border(Color(red: 0 / 255, green: 94 / 255, blue: 149 / 255), width: 5)
.cornerRadius(15)
I tried using Button element to achieve it, but it looks way bigger.. first 'Cancel' button is the output of what I tried. Here is the code:
Button(action: {}) {
HStack {
Text("Cancel").font(.subheadline).foregroundColor(.white)
Image("cross-cancel").foregroundColor(.white)
}
}.padding().background(Color(red: 0 / 255, green: 94 / 255, blue: 149 / 255)).cornerRadius(15)
How do I get 2nd 'Cancel' with image besides it?
CodePudding user response:
Put them into HStack and remove width hardcoding for frame, like
HStack {
Text("Cancel")
Image(systemName: "xmark.circle")
}
.font(.subheadline)
.padding()
.frame(height: 20)
.background(Color(red: 0 / 255, green: 94 / 255, blue: 149 / 255))
.foregroundColor(.white)
.padding(5)
.border(Color(red: 0 / 255, green: 94 / 255, blue: 149 / 255), width: 5)
.cornerRadius(15)
Tested with Xcode 13.4 / iOS 15.5