I have a CustomScrollView and inside this widget I have SliverGrid. In SliverGrid I am showing my custom widget :
return Stack(
children: [
Image.asset("assets/icons/folder_icon.png"),
Positioned(
top: 30,
left: 10,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
InkWell(
child: Icon(Icons.add),
onTap: onTapSync,
),
InkWell(
child: Icon(Icons.sync),
onTap: onTapSync,
),
],
),
Text(
title,
style: TextStyle(fontSize: 16),
),
],
),
)
],
)
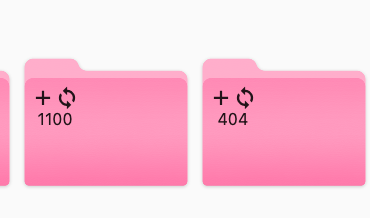
the result is:
How can I expand the Row widget according to the folder Icon so that 2 icons are located in the left and right folder image?
I don't want to use for example SizedBox(width: xx) between 2 icons. or extract icons from the column.
CodePudding user response:
Lets try this:
Positioned(
top: 30,
left: 10,
right: 0,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
InkWell(
child: Icon(Icons.add),
onTap: onTapSync,
),
InkWell(
child: Icon(Icons.sync),
onTap: onTapSync,
),
],
),
],
),
)