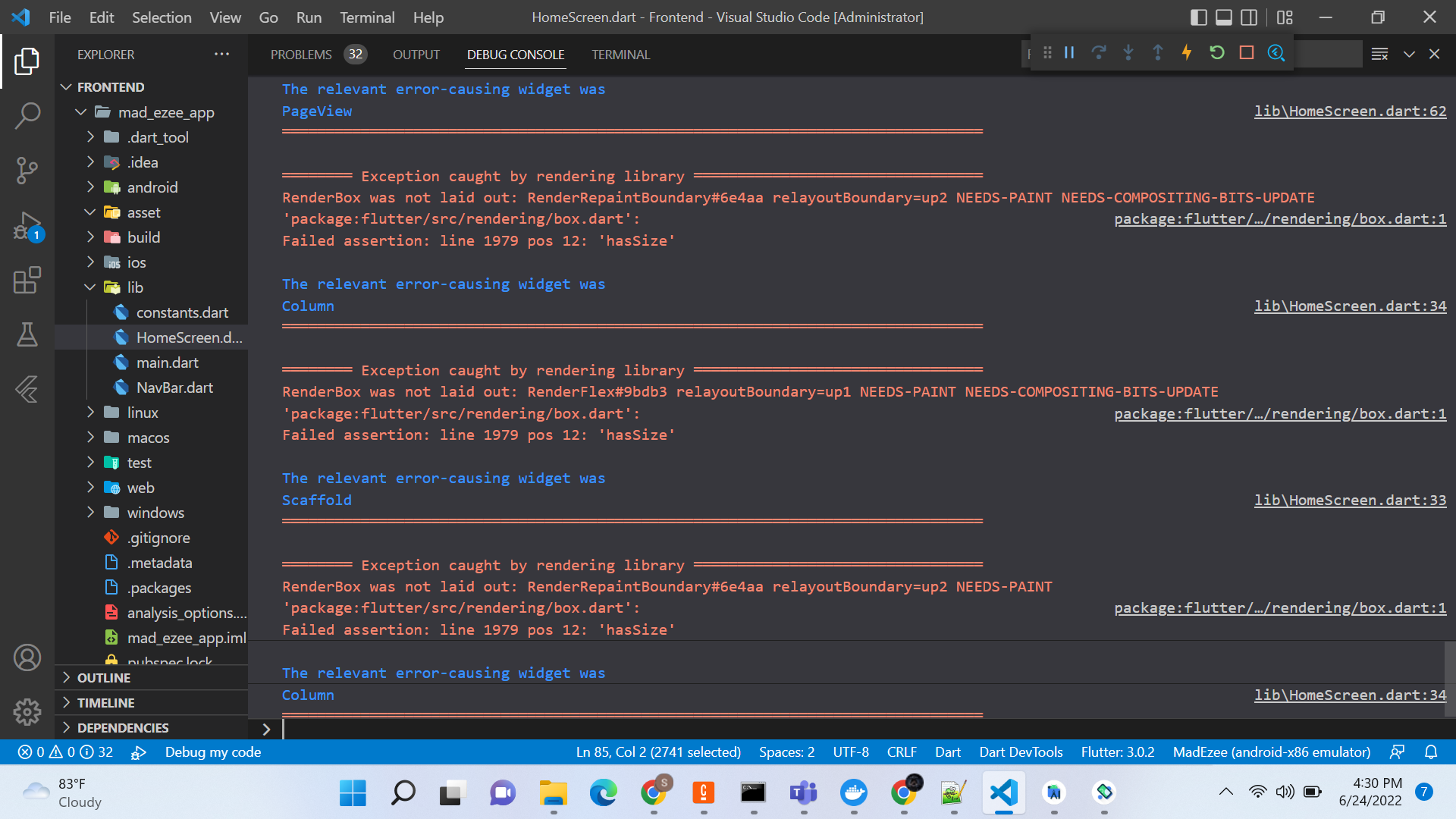
The below is the code that I'm trying to make it work but it is giving error when i try to use pageview in children but i need that to navigate to different screens using bottom navbar
I'm new to flutter and don't have much knowledge of the domain so feel free to ask any other question in comment regarding the question
import 'package:flutter/material.dart';
import 'package:mad_ezee_app/constants.dart';
import 'package:flutter/src/rendering/box.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
int _selectedIndex = 0;
PageController pageController = PageController();
void onTapped(int index){
setState(() {
_selectedIndex = index;
});
pageController.jumpToPage(index);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children:[
Container(
child: Container(
margin: EdgeInsets.only(top:45,bottom: 15),
padding: EdgeInsets.only(left: 20,right: 20),
child:Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
children:[
Text("Bengaluru"),
Text("R.T Nagar")
]
),
Container(
width: 45,
height:45,
child: Icon(Icons.search,color: Colors.white,),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color:TimePassColor.APP_COLOR
),
),
]
)
)
),
PageView(
controller: pageController,
children: [
Container(color: Colors.red,),
Container(color: Colors.blue,),
Container(color: Colors.white,),
Container(color: Colors.yellow,),
],
),
]
),
bottomNavigationBar: BottomNavigationBar(items: const <BottomNavigationBarItem> [
BottomNavigationBarItem(icon: Icon(Icons.home),label:'Home'),
BottomNavigationBarItem(icon: Icon(Icons.search),label:'Search'),
BottomNavigationBarItem(icon: Icon(Icons.notifications),label:'Notifications'),
BottomNavigationBarItem(icon: Icon(Icons.person),label:'Profile'),
],currentIndex: _selectedIndex,
selectedItemColor: Colors.blue,
unselectedItemColor: Colors.grey,
onTap: onTapped,
)
);
}
}
CodePudding user response:
The issue the vertical view port height for the column children is undefined. So we can use wrap any one widget with Exapanded, in your case,
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children:[
Container(
child: Container(
margin: EdgeInsets.only(top:45,bottom: 15),
padding: EdgeInsets.only(left: 20,right: 20),
child:Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
children:[
Text("Bengaluru"),
Text("R.T Nagar")
]
),
Container(
width: 45,
height:45,
child: Icon(Icons.search,color: Colors.white,),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color:TimePassColor.APP_COLOR
),
),
]
)
)
),
Expanded(
child: PageView(
controller: pageController,
children: [
Container(color: Colors.red,),
Container(color: Colors.blue,),
Container(color: Colors.white,),
Container(color: Colors.yellow,),
],
),
),
]
),
bottomNavigationBar: BottomNavigationBar(items: const <BottomNavigationBarItem> [
BottomNavigationBarItem(icon: Icon(Icons.home),label:'Home'),
BottomNavigationBarItem(icon: Icon(Icons.search),label:'Search'),
BottomNavigationBarItem(icon: Icon(Icons.notifications),label:'Notifications'),
BottomNavigationBarItem(icon: Icon(Icons.person),label:'Profile'),
],currentIndex: _selectedIndex,
selectedItemColor: Colors.blue,
unselectedItemColor: Colors.grey,
onTap: onTapped,
)
);
}