I want to use a image beside some text in my picker, but image is scaled up and I can't resize it with .resizable .frame and ... . How can i fix this problem? I use both svg and png format and neither of those don't working properly.
I using image from asset
struct ContentView: View {
@State var array = ["one", "two", "three", "four"]
@State var selection: String = "one"
var body: some View {
HStack {
Picker("Select",selection: $selection) {
ForEach(array, id: \.self) { item in
HStack {
Text(item)
Image("BTC")
.resizable()
.clipped()
}
}
}
.pickerStyle(.menu)
.padding(.trailing)
}
}
}
CodePudding user response:
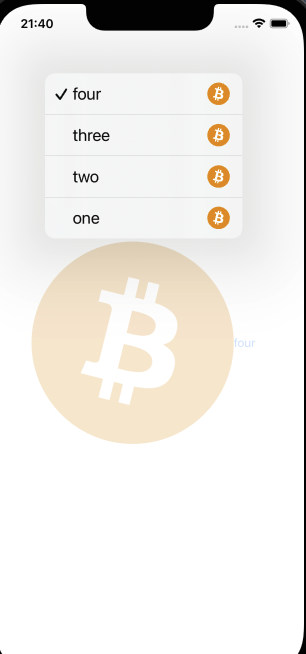
You can use Menu for this purpose:
struct ContentView: View {
@State var array = ["one", "two", "three", "four"]
@State var selection: String = "one"
var body: some View {
Menu(content: {
Picker("Select",selection: $selection) {
ForEach(array, id: \.self) { item in
HStack {
Text(item)
Image("BTC")
}
}
}
}, label: {
Text(selection)
})
}
}
CodePudding user response:
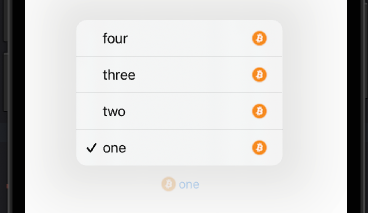
This is by-default Menu behavior. Use either SF images, like
ForEach(array, id: \.self) { item in
Label(item, systemImage: "bitcoinsign.circle")
}
or raster image with small original size, like
ForEach(array, id: \.self) { item in
Label(item, image: "bitcoin") // in Assets 24x24
}