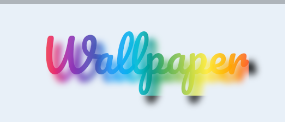
I'm displaying text in gradient color. it displays but when I display that text in gradient color it does not display properly.
it displays like this.
this is my code
To apply gradient color. I Give 5,5 offset
class GradientText extends StatelessWidget {
const GradientText(
this.text, {
required this.gradient,
this.style,
});
final String text;
final TextStyle? style;
final Gradient gradient;
@override
Widget build(BuildContext context) {
return ShaderMask(
blendMode: BlendMode.srcIn,
shaderCallback: (bounds) => gradient.createShader(
Rect.fromLTWH(0, 0, bounds.width, bounds.height),
),
child: Text(
text,
style: style,
textAlign: TextAlign.center,
),
);
}
}
apply shadow color to text
Scaffold(
backgroundColor: MyTheme.mytheme.shade50,
body: SafeArea(
child: Column(
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
child: GradientText("Wallpaper",
style: GoogleFonts.pacifico(
textStyle: const TextStyle(fontSize: 30, shadows: [
Shadow(
blurRadius: 10,
offset: Offset(5, 5),
)
])),
gradient: const LinearGradient(colors: [
Colors.red,
Colors.pink,
Colors.purple,
Colors.deepPurple,
Colors.indigo,
Colors.blue,
Colors.lightBlue,
Colors.cyan,
Colors.teal,
Colors.green,
Colors.lightGreen,
Colors.lime,
Colors.yellow,
Colors.amber,
Colors.orange,
Colors.deepOrange,
])),
)
],
)
])
)
)
So how can I display the shadow of text properly?
CodePudding user response:
Wrap Text with Padding will fix this issue:
import 'package:flutter/material.dart';
class GradientText extends StatelessWidget {
const GradientText(
this.text, {
required this.gradient,
this.style,
});
final String text;
final TextStyle? style;
final Gradient gradient;
@override
Widget build(BuildContext context) {
return ShaderMask(
blendMode: BlendMode.srcIn,
shaderCallback: (bounds) => gradient.createShader(
Rect.fromLTWH(0, 0, bounds.width, bounds.height),
),
child: Padding( //add this widget
padding: const EdgeInsets.all(8.0), //add this widget
child: Text(
text,
style: style,
textAlign: TextAlign.center,
),
),
);
}
}