I am trying TabulatorJS 5.2. in order to build tables.
I am facing issue i dont know why it exists. but after building the table i am trying to querySelect it but no result comes back. if i select the main table i can see the table. how can i get the elements of the table after building it.
Here I am trying to console.log the table using the table id
console.log( document.querySelector('#example-table') )
so apparently i can get the main table query.
also if i used jquery..
console.log( $('#example-table') )
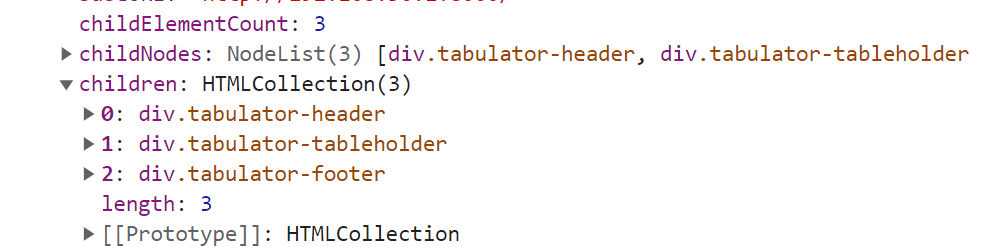
And i can list the childs
But if i tried to query on the the inside elements like headers, i got no result !
console.log( $('.tabulator-header') )
I am new to this. so what i am missing here ?
CodePudding user response:
You have to wait for the tabulator table to be built before trying to query its elements. Tabulator has a tableBuilt event you can use for this purpose to make sure the table is available in the DOM before interacting with it. Take the following example. First console.log will give you null. The second one inside tableBuilt event will give you the result you want.
let tableData = [
{id:1, name:"Billy Bob", age:"12"},
{id:2, name:"Mary May", age:"1"},
]
var table = new Tabulator("#example-table", {
data:tableData, //set initial table data
columns:[
{title:"Name", field:"name"},
{title:"Age", field:"age"}
]
})
console.log(document.querySelector('.tabulator-header'))
table.on("tableBuilt", () => {
console.log(document.querySelector('.tabulator-header'))
})<link href="https://unpkg.com/[email protected]/dist/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/js/tabulator.min.js"></script>
<div id="example-table"></div>