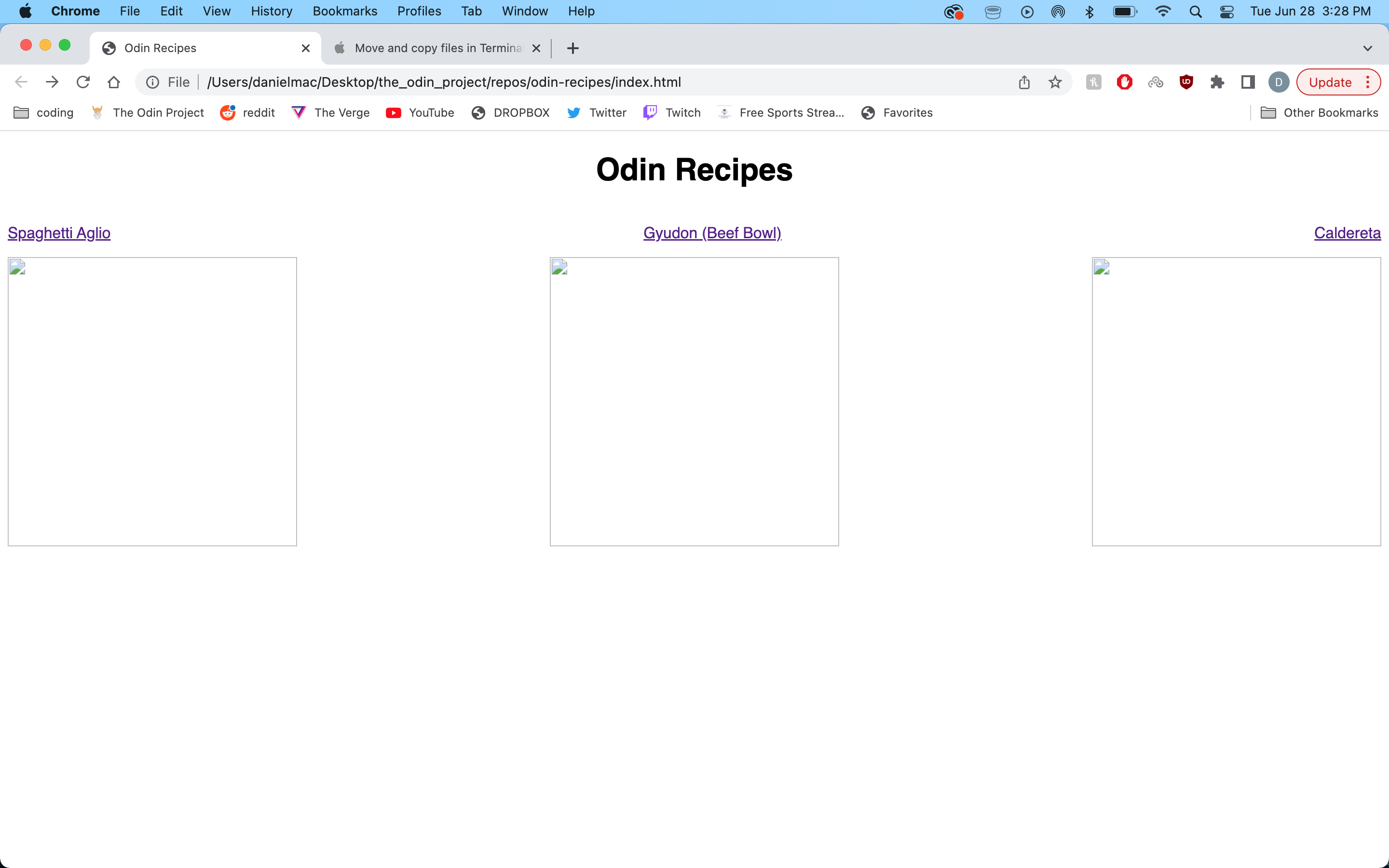
I am working on a project where I make a recipe site. Within my odin-recipes directory I have my index.html, index.css, and two directories(recipes & photos). I am trying to use photos from my photos directory to display on index.html but it displays as shown below. Am I able to use photos from within another directory or is it best practice to also have a copy of the photo at the same level as index.html? This is my current full index.html code:
This is my current full index.html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Odin Recipes</title>
<link rel="stylesheet" href="index.css">
</head>
<!-- resize div start -->
<div style="min-width: 960px; margin: 0 auto;">
<body>
<div >
<h1>Odin Recipes</h1>
</div>
<div >
<span ><p><a href="recipes/spaghettiAglio.html">Spaghetti Aglio</a></p></span>
<span ><p><a href="recipes/gyudon.html">Gyudon (Beef Bowl)</a></p></span>
<span ><p><a href="recipes/caldereta.html">Caldereta</a></p></span>
</div>
<div >
<span> <img src="/photos/spaghettiAglio1200x1800.jpeg"> </span>
<span> <img src="/photos/gyudon1200x1800.jpeg"> </span>
<span> <img src="/photos/caldereta1200x1800.jpeg"> </span>
</div>
</div>
<!-- resize div end -->
</body>
</html>
CodePudding user response:
The way you describe your file structure you need to erase the first / in all your filepaths (in the src attribute of the img tags, and probably also in the href attributes of the links) to get a correct relative filepath to the "photos" and "recipies" folders which are at the same level as your HTML file.
That would for example be <img src="photos/spaghettiAglio1200x1800.jpeg">
