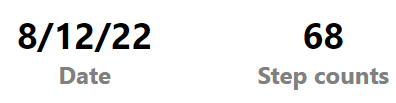
I have placed two divs in a flex-direction row with a gap of 70px as shown in the figure:

In the above picture, we could see the date to be 8/12/22 but when we change the date to 12/12/22 the gap between the divs(i.e date and step counts) slightly increases due to the extra digit added to the date. This gives a very bad user experience.
Here is the code:
JS
<div className='DataAreaParent'>
<div className='DataParent'>
<span id="XAxisData" className='SpanText'></span>
<b className='BoldText'>{props.xAxis} </b>
</div>
<div className='DataParent'>
<span id="YAxisData" className='SpanText'></span>
<b className='BoldText'>{props.yAxis}</b>
</div>
</div>
CSS:
.DataAreaParent{
display: flex;
flex-direction: row;
gap: 70px;
margin: auto;
padding:10px 30px 10px 30px;
}
.DataParent{
display: flex;
flex-direction: column;
}
.BoldText{
color:gray;
}
.SpanText{
font-size: 1.5rem;
font-weight: bolder;
}
Please guide me on how the gap will not change even though digits in the date increase or decrease.
CodePudding user response:
.DataAreaParent{
display: flex;
flex-direction: row;
# You can this line to set the auto gap between flexed container.
justify-content: space-between;
gap: 70px;
margin: auto;
padding:10px 30px 10px 30px;
}
CodePudding user response:
It happens because of the fixed gap and the width is not assigned to .DataAreaParent.
Remove the fixed gap and add the width in .DataAreaParent like,
.DataAreaParent {
display: flex;
flex-direction: row;
justify-content: space-between;
/* gap: 70px; */
width: 100px;
margin: auto;
padding: 10px 30px 10px 30px;
}
