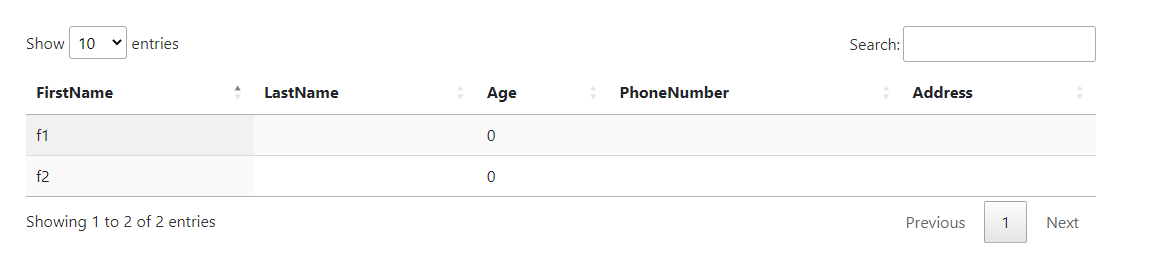
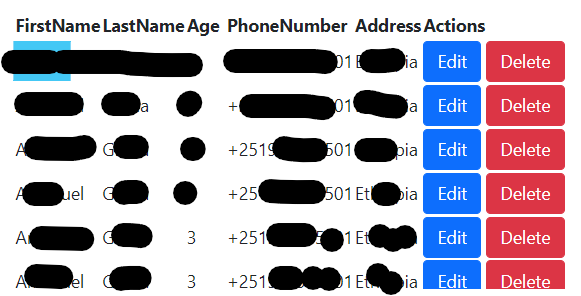
I have a partial view that has a datatable to show list of customers. Everything works fine except that datatables is not styled and search is not shown. I have added all the references and tried it on 



CodePudding user response:
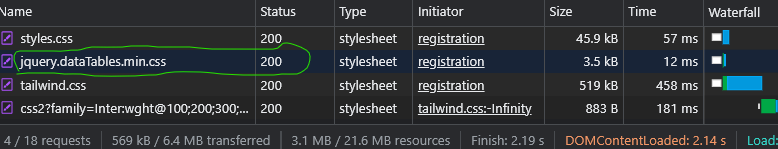
Firstly,you need to change id="#dataTable" to id="dataTable".And then put dataTables.min.css,dataTables.min.js and js code into Custormers.cshtml.
_ViewAll.cshtml:
@model IEnumerable<CustomerModel>
<table id="dataTable">
<thead>
<tr>
<th>
FirstName
</th>
<th>
LastName
</th>
<th>
Age
</th>
<th>
PhoneNumber
</th>
<th>
Address
</th>
</tr>
</thead>
<tbody>
@if (Model.Count() != 0)
{
@foreach (var customer in Model)
{
<tr>
<td>
@customer.FirstName
</td>
<td>
@customer.LastName
</td>
<td>
@customer.Age
</td>
<td>
@customer.PhoneNumber
</td>
<td>
@customer.Address
</td>
</tr>
}
}
</tbody>
</table>
Custormers.cshtml:
@model Web.Pages.Customer.CustomersModel
@{
ViewData["Title"] = "Registration";
}
<div >
<div style="padding:20px">
<a onclick="jQueryModalGet('?handler=CreateOrEdit','New Customer')" >
Create
</a>
<a id="reload" >
Reload
</a>
</div>
<div id="viewAll" ></div>
</div>
@section Scripts
{
<link href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css" rel="stylesheet"/>
<script src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
<script>
$(function () {
$('#viewAll').load('?handler=ViewAllPartial', function () {
$("#dataTable").DataTable();
});
});
</script>
}
CodePudding user response:
If the style is missing the the CSS is not loading correctly, as well for the datatable.js file is the search bar is missing. Please inspect your code and send a capture, check for any error on inspector console and share the feedback.