Folder structure as below:
|-root
|-pages
|-_app.tsx
|-index.tsx
|-public
|-logo.svg
|-image.png
|-image2.png
|-image3.png
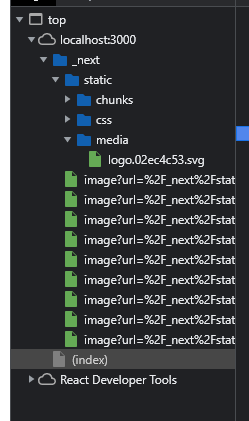
When I run yarn build and yarn start in localhost, my image files can be found in the following locations:

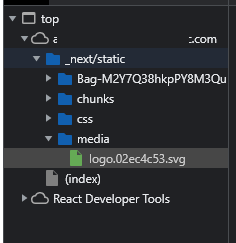
Everything works fine if I deploy it via Vercel. However, when I tried to deploy on AWS(ECR image), only SVG files were found. Error showing
Failed to load resource: the server responded with a status of 400 ()
Also it shows "url" parameter is required when I click those image URL.
Could you please let me know what the issue is?
Edit: PNG files aren't created when deployed to AWS

CodePudding user response:
I eventually found out that it was a configuration issue with Nginx.
As Nextjs Image component will send the image source path with the size through url query string, so
- Accept parameters must be set for Nginx
location ~* ^/(.*) {
proxy_pass http://service_url/$1$is_args$args;
}