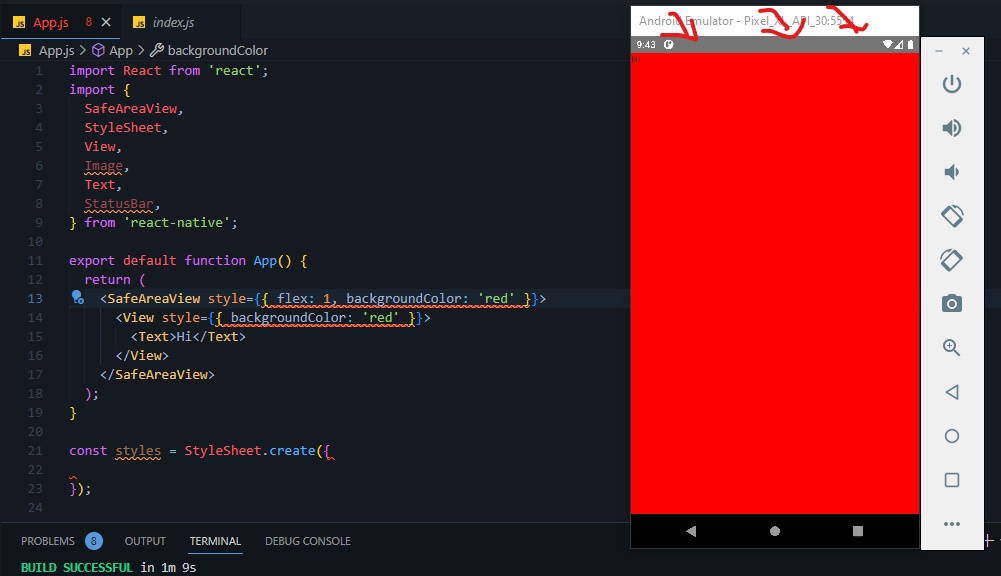
In my app SafeareaView Not Working. And I can to change Background Color
Check This Image

CodePudding user response:
Statusbar is not covered in the SafeAreaView. StatusBar is different component.
The purpose of SafeAreaView is to render content within the safe area boundaries of a device. It is currently only applicable to iOS devices with iOS version 11 or later.
SafeAreaView reflect the portion of the view that is not covered by navigation bars, tab bars, toolbars, and other ancestor views.
If you want to change the StatusBar color for android.
First import the StatusBar component from react native.
import { StatusBar} from 'react-native';
Use the StatusBar component like this.
<StatusBar animated={true} backgroundColor="red"/>
Read more about StatusBar React Native documentation here
CodePudding user response:
Solved
Just Add <StatusBar backgroundColor="red" />
