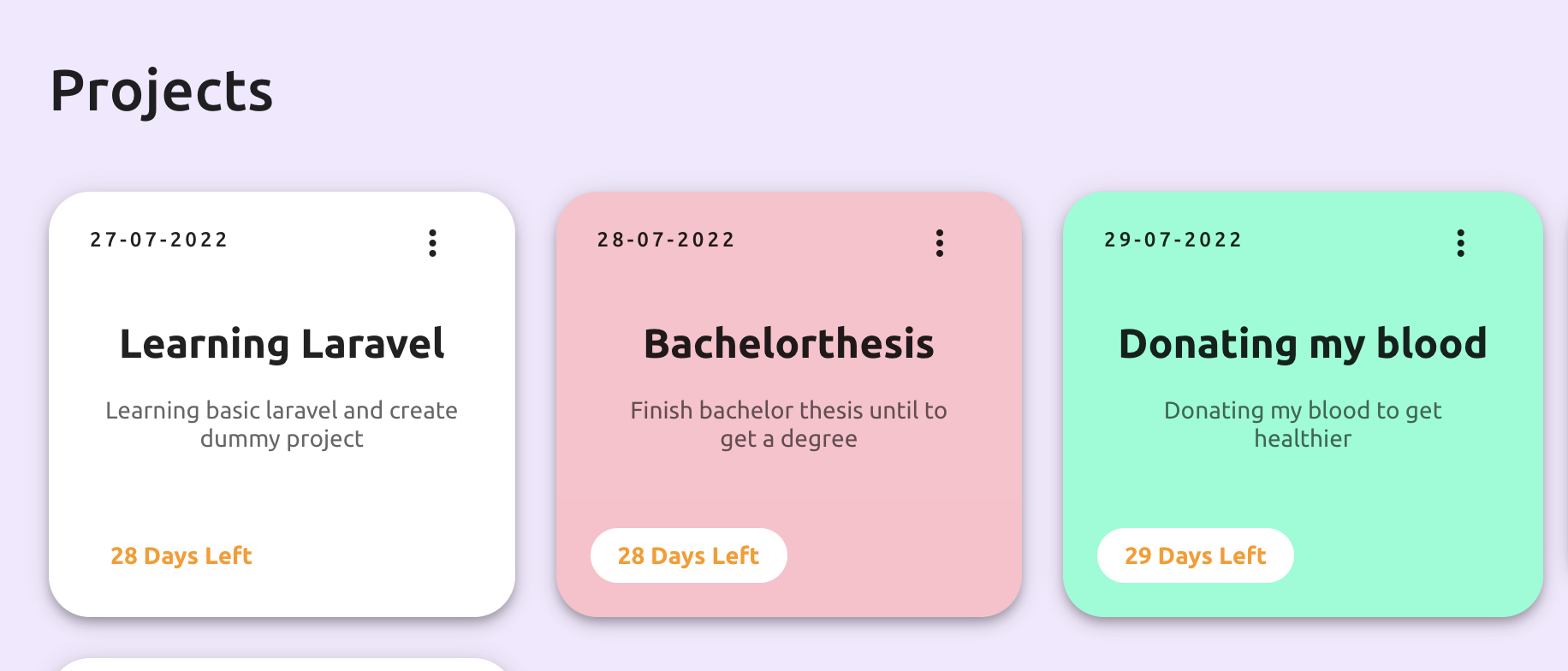
Problem statement - I'm creating cards with vuetify that will loop in foreach, but I wanna each card has different color that I get from my generateColor() function, here's what I mean :
ProjectCard.vue :
<template>
<v-card :color="colorCard">
<v-row>{{ projectName }}</v-row>
<v-row>{{ projectDecs }}</v-row>
<v-row>{{ deadline }}</v-row>
</v-card>
</template>
<script>
export default {
props: {
projectName: String,
projectDecs: String,
deadline: String,
colorCard: String,
},
};
</script>
Project.vue :
<template>
<v-container>
<v-row>
<v-col v-for="(project, index) in projects" :key="index">
<project-card
:projectName="project.name"
:projectDesc="project.desc"
:deadline="project.date"
:colorCard="this.color"
></project-card>
</v-col>
</v-row>
</v-container>
</template>
<script>
import ProjectCard from "@/components/ProjectCard.vue";
export default {
components: {
ProjectCard,
},
data() {
return {
color: "",
projects: [
{
name: "Learning laravel",
desc: "Finish video asap",
date: "28",
},
{
name: "Learning laravel",
desc: "Finish video asap",
date: "28",
},
],
};
},
mounted(){
this.generateColor()
},
methods: {
generateColor() {
const colors = ["#c07bc3", "#a6dcaf", "#ddddce"];
this.color = colors[Math.floor(Math.random() * colors.length)];
},
}
};
</script>
I know we can't define color as a prop :color="ColorCard", and I'm running out ideas, anybody can help?
CodePudding user response:
You can try to call method for random color:
Vue.component('projectCard', {
template: `
<v-card :color="colorCard">
<v-row>{{ projectName }}</v-row>
<v-row>{{ projectDecs }}</v-row>
<v-row>{{ deadline }}</v-row>
</v-card>
`,
props: {
projectName: String,
projectDecs: String,
deadline: String,
colorCard: String,
},
})
new Vue({
el: '#app',
vuetify: new Vuetify(),
data() {
return {
colors: ["#c07bc3", "#a6dcaf", "#ddddce"],
projects: [
{name: "Learning laravel", desc: "Finish video asap", date: "28",},
{name: "Learning laravel", desc: "Finish video asap", date: "28",},
]
}
},
methods: {
setColor() {
return this.colors[Math.floor(Math.random() * this.colors.length)]
},
},
})<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css" rel="stylesheet">
<div id="app">
<v-app>
<v-main>
<v-container>
<v-row>
<v-col v-for="(project, index) in projects" :key="index">
<project-card
:project-name="project.name"
:project-desc="project.desc"
:deadline="project.date"
:color-card="setColor()"
></project-card>
</v-col>
</v-row>
</v-container>
</v-main>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js"></script>CodePudding user response:
What you are trying to do here is that you are assigning a single color for every card but it should be dynamic. So what you can try is that assign a color property in each object of projects array and then bind in the same way :color="colorCard".
I created this simple demo for your understanding :
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: {
cardsDetails: [{
title: 'Card A'
}, {
title: 'Card B'
}, {
title: 'Card C'
}]
},
created() {
this.generateColor();
},
methods: {
generateColor() {
const colors = ["#c07bc3", "#a6dcaf", "#ddddce"];
this.cardsDetails.forEach(obj => {
const color = colors[Math.floor(Math.random() * colors.length)];
obj.colorCard = color;
});
}
}
}).mx-auto {
margin: 5px
}<script src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script src="https://unpkg.com/[email protected]/dist/vuetify.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/vuetify.min.css"/>
<div id="app">
<v-app id="inspire">
<v-card
v-for="(card, index) in cardsDetails"
:key="index"
max-width="344"
:color="card.colorCard"
>
<v-card-text>
<div>{{ card.title }}</div>
</v-card-text>
</v-card>
</v-app>
</div>