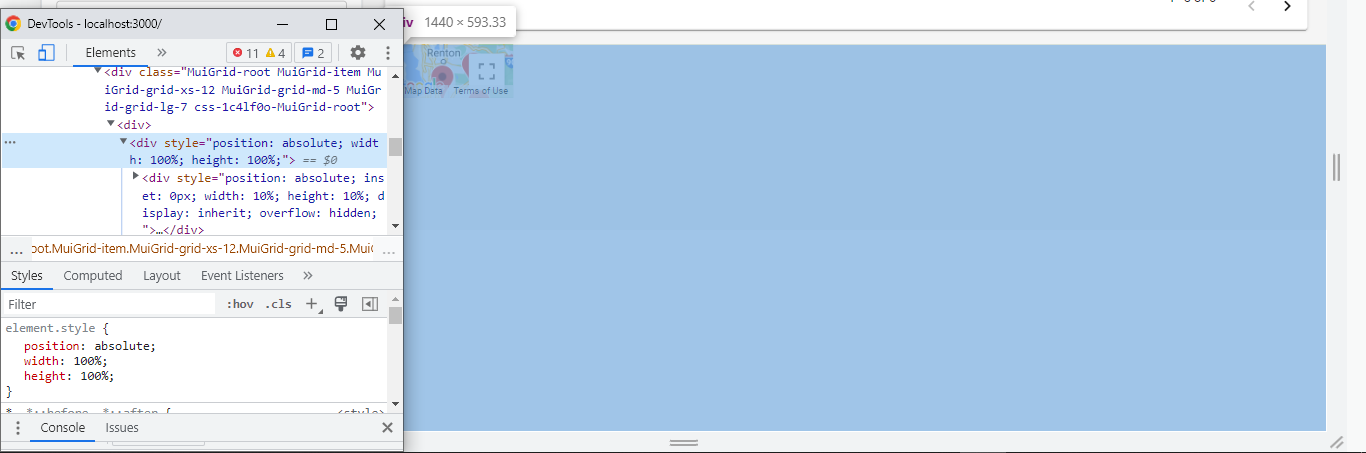
Styles under the Map component are reducing the size of the map embedded inside the component but not the actual component itself. This will be more clear in the screenshot. I intentionally wrote style={{ width: '10%', height: '10%'}} to show that even if I reduce the size by a lot, the component still remains at the same size.
Code:
import React, { Component } from 'react';
import { Map, GoogleApiWrapper, Marker } from 'google-maps-react';
var config = require("../config/config").default();
export class GoogleMap2 extends Component {
constructor(props) {
super(props);
this.state = {
stores: [{lat: 47.49855629475769, lng: -122.14184416996333},
{latitude: 47.359423, longitude: -122.021071},
{latitude: 47.2052192687988, longitude: -121.988426208496},
{latitude: 47.6307081, longitude: -122.1434325},
{latitude: 47.3084488, longitude: -122.2140121},
{latitude: 47.5524695, longitude: -122.0425407}]
}
}
displayMarkers = () => {
return this.state.stores.map((store, index) => {
return <Marker key={index} id={index} position={{
lat: store.latitude,
lng: store.longitude
}}
onClick={() => console.log("You clicked me!")} />
})
}
render() {
return (
<Map
google={this.props.google}
zoom={8}
style={{ width: '10%', height: '10%'}}
initialCenter={{ lat: 47.444, lng: -122.176}}
>
{this.displayMarkers()}
</Map>
);
}
}
export default GoogleApiWrapper({
apiKey: config.apiKey,
signature: config.signature
})(GoogleMap2)
As you can see that the component is still having the height: 100% and width: 100% even though I reduced the size of the Map using the style attribute.
Please help me out in the actual reducing of its size.
CodePudding user response:
There is a property of Map component named containerStyle, commonly when you want to change from the default of position "absolute". This will take care of the Map container. Change the styles accordingly.
Here is the new Map component:
<Map
google={this.props.google}
zoom={8}
style={{ width: '10%', height: '10%'}}
containerStyle={{width: "40%", height: "29%", position: "fixed"}}
initialCenter={{ lat: 47.444, lng: -122.176}}
>
{this.displayMarkers()}
</Map>