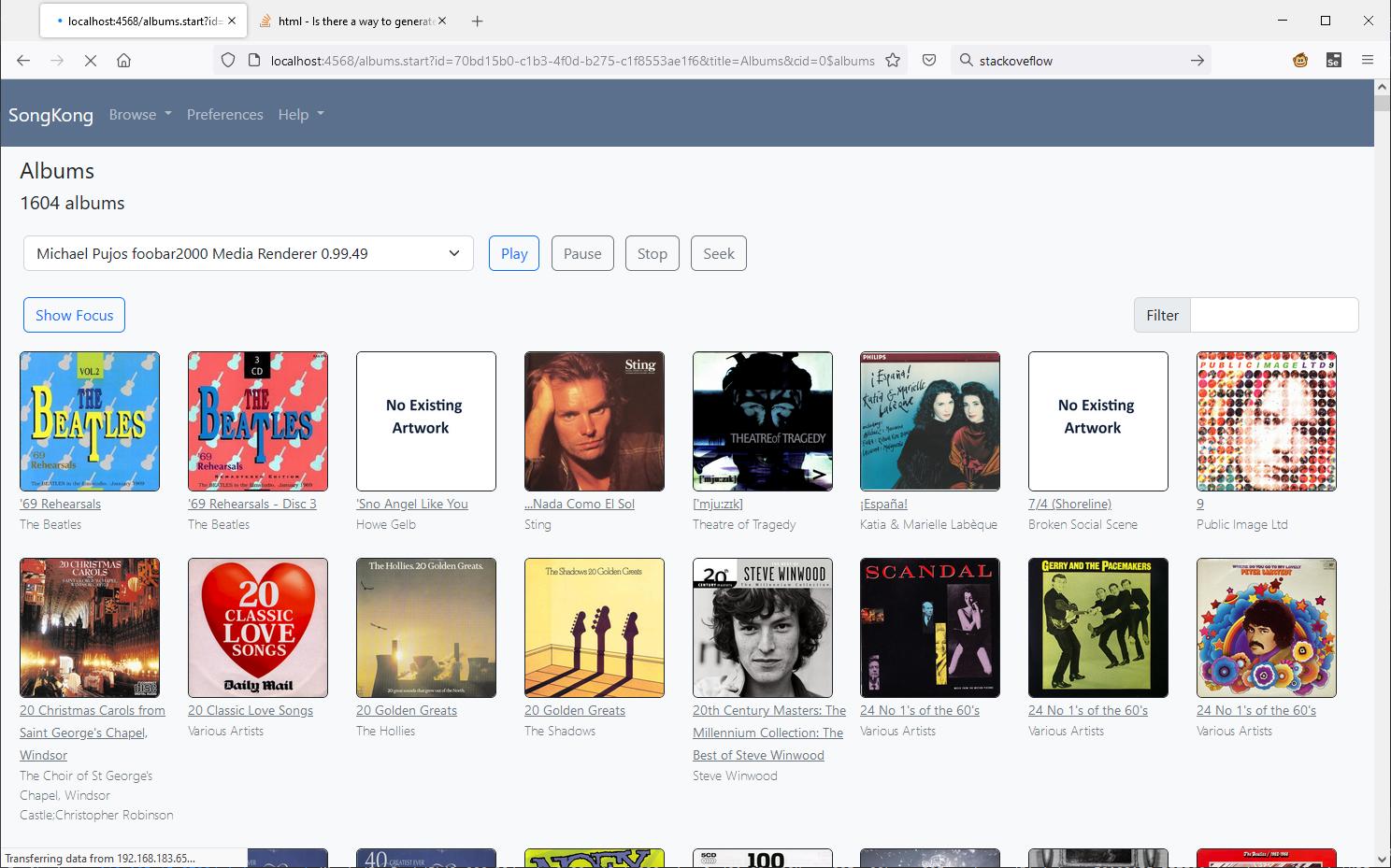
I have a number of webpages that show tiles with images
e.g
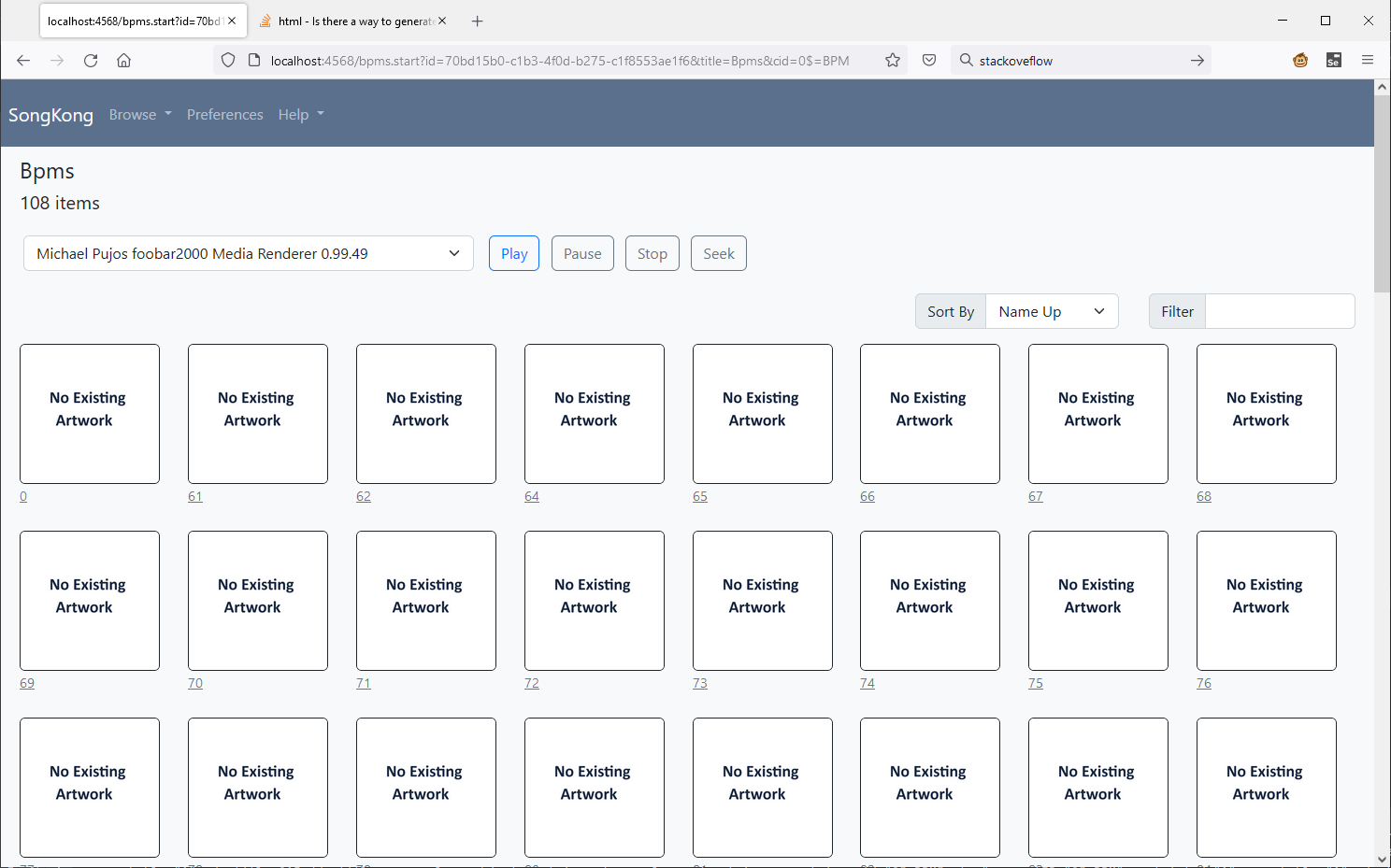
and I have other pages that look the same, but don't have any images
On this second screenshot see each tile refers to a number, so what i want to do is just display an image with the number.
Is there a way to simply display an arbitary number as an image, so has border and can click anywhere in the tile to trigger the href.
I am using Bootstrap 5.1 if relevant
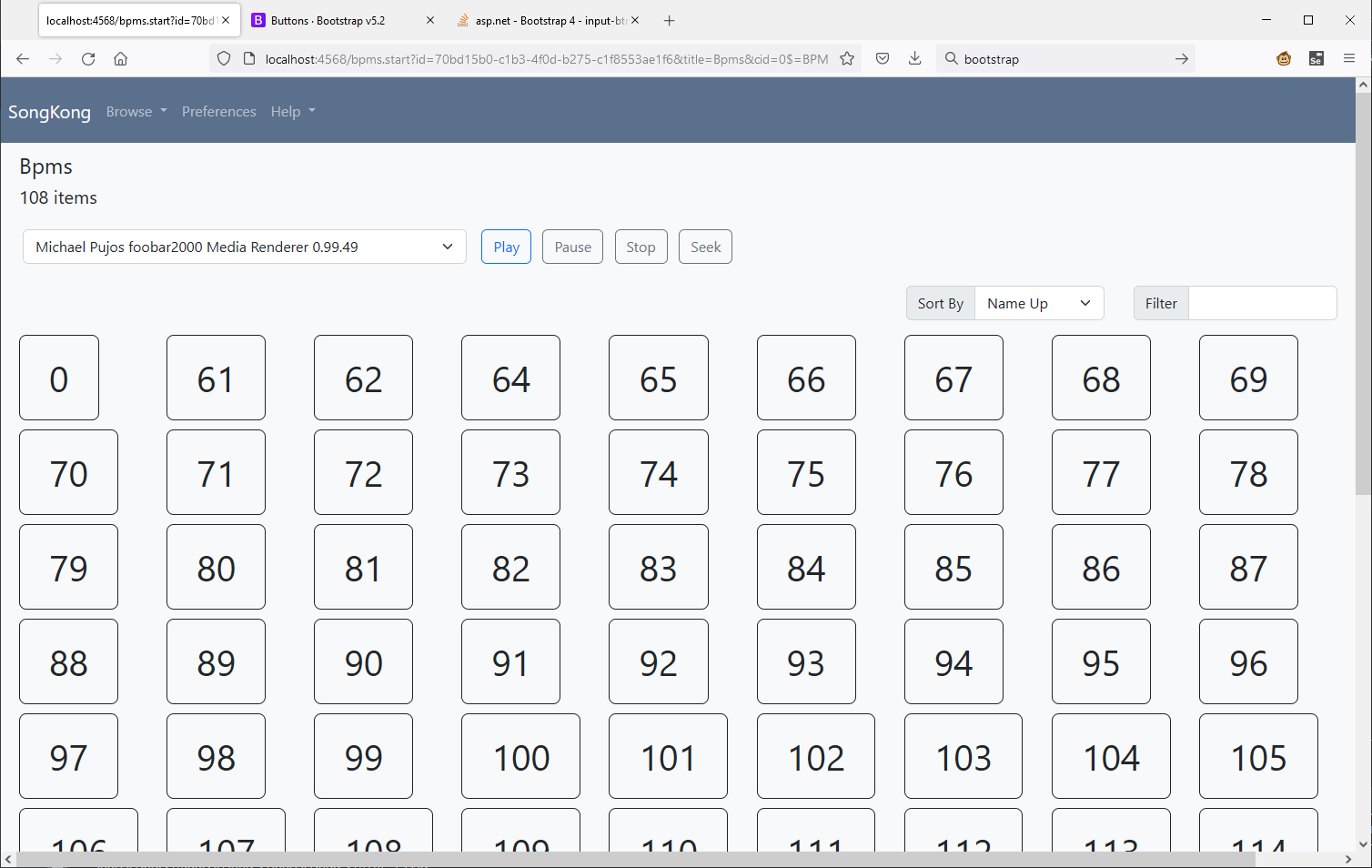
Update
i have had some success using css as suggested
<div style="display:grid;grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));grid-gap: 10px;" id="tiles">
<div style="display:block" sort_order="0" name_order="0">
<a href="/bpm.start?id=70bd15b0-c1b3-4f0d-b275-c1f8553ae1f6&title=Bpms / 0&cid=0$=BPM$6909" style="position:relative;--bs-btn-padding-y:1.0rem;--bs-btn-padding-x:2rem;--bs-btn-font-size:2.5rem;--bs-btn-border-radius:0.5rem">
0
</a>
</div>
<div style="display:block" sort_order="1" name_order="69">
<a href="/bpm.start?id=70bd15b0-c1b3-4f0d-b275-c1f8553ae1f6&title=Bpms / 61&cid=0$=BPM$31324" style="position:relative;--bs-btn-padding-y:1.0rem;--bs-btn-padding-x:2rem;--bs-btn-font-size:2.5rem;--bs-btn-border-radius:0.5rem">
61
</a>
</div>
</div>
But I would like width of buttons to always be same, not less wide if less text (e.g 11 versus 12)
CodePudding user response:
you can put SVGs like: https://icons8.it/icons/set/number
or make a link with class button with a manually written number with a background
CodePudding user response:
I'm not sure how he created the shape but if you did it with a div with that size, you could just put the div inside a link like that
<a href="#" role="button">
<div>
numbers
</div>
</a>where the link has its own color (in this case blue = primary) check this section of the boostrap docs
https://getbootstrap.com/docs/5.1/components/buttons/
where the div has the fixed size