What I have:
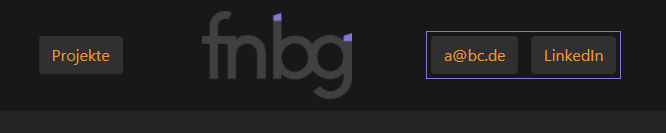
A navbar, with a group of buttons on the right-hand side.
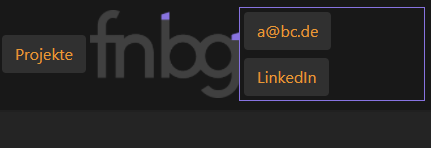
When the navbar becomes too small (e.g. on a smartphone), the div divides the two buttons up into 2 rows. In that state, I want to align the 2 buttons inside the div to the right side, but no matter what I try, Bootstrap always aligns the items to the left side, as shown in the picture. (outline just for illustration)
Good:
Bad:
<!-- Bootstrap-5 -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>
<!-- Body -->
<nav style="box-shadow: 0 2px 0 #202020;">
<div >
<a href="./projects">Projekte</a>
</div>
<a href="./">
<image id="logo" src="./res/fnbg-logo6.svg" alt="FNBG Logo">
</a>
<div >
<a target="_blank" href="mailto:[email protected]">[email protected]</a>
<a target="_blank" href="https://linkedin.com/in/abcde/">LinkedIn</a>
</div>
</nav>How can I fix this?
CodePudding user response:
Give the buttons div it's own flex container with d-flex, then add the justify-content-end class (aligns to the right) and flex-wrap class so that they wrap as desired.
More info: https://getbootstrap.com/docs/5.0/utilities/flex/
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
<nav style="box-shadow: 0 2px 0 #202020;">
<div >
<a href="./projects">Projekte</a>
</div>
<a href="./">
<img id="logo" src="./res/fnbg-logo6.svg" alt="FNBG Logo">
</a>
<div >
<a target="_blank" href="mailto:[email protected]">[email protected]</a>
<a target="_blank" href="https://linkedin.com/in/abcde/">LinkedIn</a>
</div>
</nav>