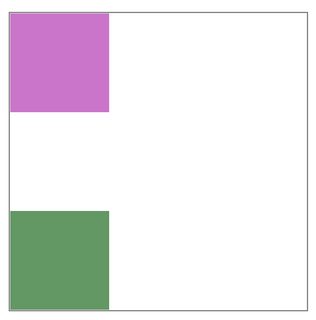
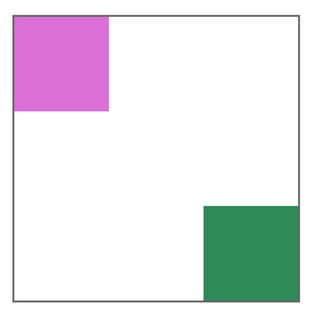
just need a little help with this html/css code, i'm working on this little project, how can i move this green box from left to the right as it is on the images.
.container {
display: flex;
align-items: center;
justify-content: center;
margin-top: 20px;
margin-bottom: 50px;
}
.container2 {
border: 3px solid gray;
width: 600px;
height: 600px;
text-align: center;
display: flex;
flex-direction: column;
}
.purple {
background-color: rgb(202, 117, 202);
width: 200px;
height: 200px;
}
.green {
background-color: rgb(99, 151, 99);
width: 200px;
height: 200px;
}
.spacing {
height: 200px;
}<div >
<div >
<div >
</div>
<div >
</div>
<div >
</div>
</div>
</div>CodePudding user response:
Use align-self
.container {
display: flex;
align-items: center;
justify-content: center;
margin-top: 20px;
margin-bottom: 50px;
}
.container2 {
border: 3px solid gray;
width: 300px;
height: 300px;
text-align: center;
display: flex;
flex-direction: column;
}
.purple {
background-color: rgb(202, 117, 202);
width: 100px;
height: 100px;
}
.green {
background-color: rgb(99, 151, 99);
width: 100px;
height: 100px;
align-self: flex-end;
}
.spacing {
height: 100px;
}<div >
<div >
<div >
</div>
<div >
</div>
<div >
</div>
</div>
</div>CodePudding user response:
.container{
display: flex;
align-items: center;
justify-content: center;
margin-top: 20px;
margin-bottom: 50px;
}
.container2{
border: 3px solid gray;
width: 600px;
height: 600px;
text-align: center;
display: flex;
flex-direction: column;
}
.purple{
background-color: rgb(202, 117, 202);
width: 200px;
height: 200px;
}
.green{
background-color: rgb(99, 151, 99);
width: 200px;
height: 200px;
margin-right: 0;
margin-left: auto;
}
.spacing{
height: 200px;
}<div >
<div >
<div >
</div>
<div >
</div>
<div >
</div>
</div>
</div>