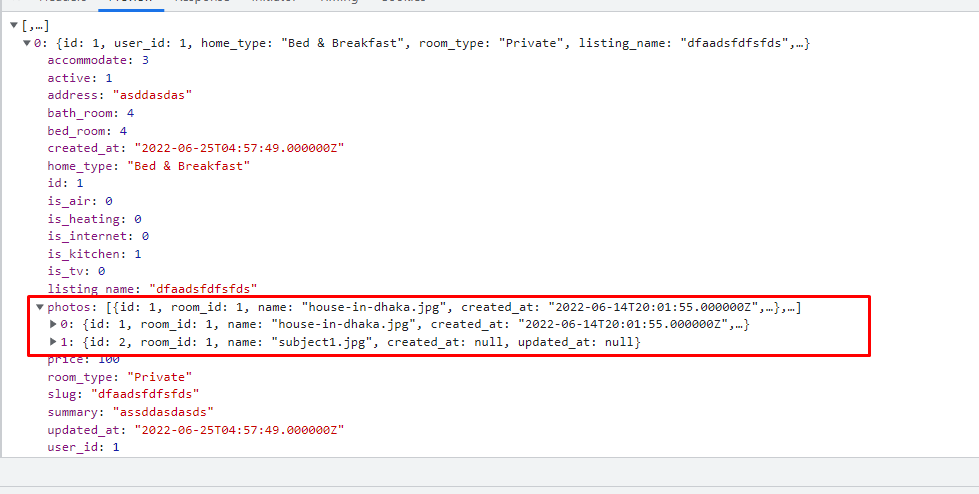
I'm having an error with vue.js and laravel but I can't figure out how can I get this array/object inside coded in a nutshell I connected to the room the instance photos via the has many of laravel and the output in the api call is like this :
I would like to just get the name from inside photos and then bring it into the frontend but every time I do that it tells me undefined as if I'm doing wrong method of entry.
Code frontend :
<div v-for="(room, index) in rooms" :key="index">
<div >
**<img :src="'/img/rooms/' room.photos.name" :alt="room.photos.name">**
<p >{{ room.listing_name }}</p>
<div >
<h5 >{{ room.listing_name }}</h5>
<p >${{ room.price }}/night</p>
<p >★★★★★
<span > {{ index }}, Superhost</span></p>
</div>
</div>
</div>
CodePudding user response:
photos is an array:
<img :src="'/img/rooms/' room.photos[0].name" :alt="room.photos[0].name">
Or you can iterate:
<img v-for="photo in room.photos" :src="'/img/rooms/' photo.name" :alt="photo.name">
CodePudding user response:
photos is an Array of objects. Hence, Elements should be access via index.
You have to add one more iteration for photos via v-for.
<img v-for="photo in room.photos"
:key="photo.id"
:src="`/img/rooms/${photo.name}`"
:alt="photo.name"
/>
CodePudding user response:
The image tag should be something like this:
<img src="/img/rooms/{{room.photos.name}}" alt="">