Here is my code and it works as expected.
function Afunction(v) {
this.v = v;
}
Afunction.prototype.vlog = function () { console.log(this.v); };
function extend(props) {
for (const key in props) {
const prop = props[key];
Afunction.prototype[key] = prop;
}
}
extend({
someOther: function () { console.log("someOther"); },
someMore: function () { console.log("someMore"); }
});
var obj = new Afunction();
obj.vlog();
obj.someOther();
obj.someMore();
and output
some value
someOther
someMore
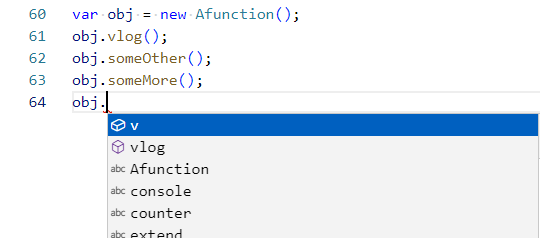
But in my VS Code show only the vlog in autocomplete suggestion. someOther and someOther not display there.
I learn about the extend function in jQuery. I try to implement it in my flavor. But I face this auto complete issue there are so many function property in my object so if autocompletion work it will be great. Otherwise I have to write all the property function Afunction.prototype.someOther like this.
I see there are so many .ts file in ESLint folder if there are any way to make a map/interface file, so I once add all props there and it show me suggestion.
CodePudding user response:
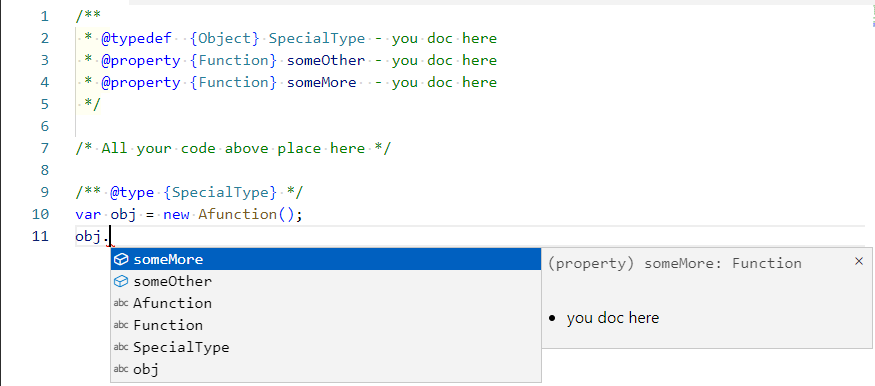
ESLint statically analyzes your code to quickly find problems. Autocomplete in VS Code are done by VSCode intellisense, and this can not run code it work statically.
You May follow these documentations: 
NOTE: VSCode currently not support @memberof otherwise we also may use this. https://jsdoc.app/tags-memberof.html