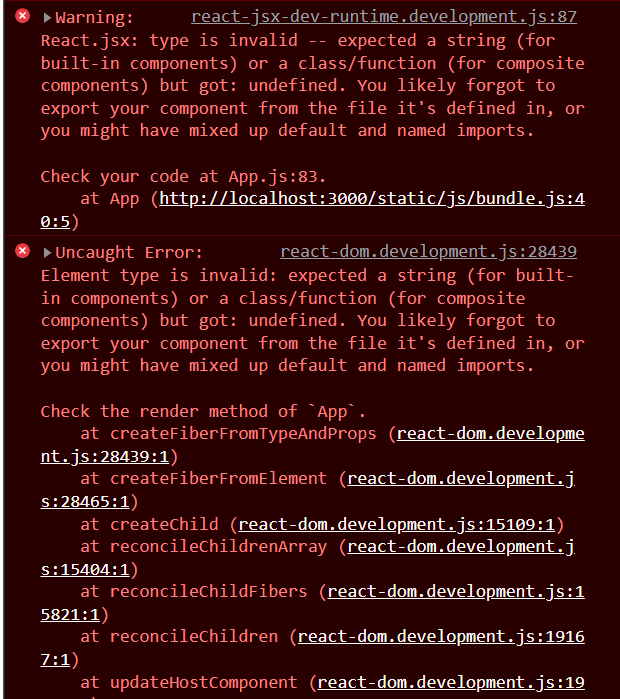
New to React here and stuck with console errors: Here's the code I have used. This is a simple to-do list app.
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './components/App';
import 'bootstrap/dist/css/bootstrap.min.css';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
app.js
import React, {Component} from "react";
import Container from "react-bootstrap/Container";
import {Row, Col, Button, InputGroup, FormControl, ListGroup} from "react-bootstrap";
class App extends Component{
constructor(props){
super(props);
this.state = {
userInput : "",
list: []
}
}
updateInput(value){
this.setState({
userInput: value,
});
}
addItem(){
if(this.state.userInput !== " "){
const userInput = {
id: Math.random(),
value: this.state.userInput
};
const list = [...this.state.list];
list.push(userInput);
this.setState({
list,
userInput: ""
})
}
}
deleteItem(key){
const list = [...this.state.list];
const UpdateList = list.filter(item => item.id !== key);
this.setState({
list:UpdateList,
});
}
render(){
return( <Container>
<Row style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
fontSize: "3rem",
fontWeight: "bolder",
}}
>To Do List</Row>
<hr/>
<Row>
<Col md={{ span: 5, offset: 4}}>
<InputGroup className= "mb-3">
<FormControl
placeholder= "Add Task"
size= "lg"
value= {this.state.userInput}
onChange = {item => this.updateInput(item.target.value)}
aria-label="Add something"
aria-describedby= "basic-addon2"
/>
<InputGroup.Append>
<Button
variant="dark"
size= "lg"
onClick = {() => this.addItem()}
>ADD</Button>
</InputGroup.Append>
</InputGroup>
</Col>
</Row>
<Row>
<Col md= {{ span: 5, offset: 4}}>
<ListGroup>
{}
{this.state.list.map(item => {return(
<ListGroup.Item variant="dark" action
onClick = { () => this.deleteItem(item.id) }>
{item.value}
</ListGroup.Item>
)})}
</ListGroup>
</ Col>
</Row>
</Container>
);
}
}
export default App;
My understanding is that it has something to do with imports but not entirely sure what's causing it. Have tried replacing the third line in app.js with individual imports like import Col from "react-bootstrap/Col",
but still I am getting the same error.

CodePudding user response:
Two things. First React doesn't like the way you are importing the Container component.
import Container from "react-bootstrap/Container";
Import it like you are importing line 3 of the app.
import { Container } from "react-bootstrap";
Second error: There is no InputGroup.Append component in bootstrap as far as I can see and that is what is causing the problem. Try removing it and run.
<InputGroup.Append>
<Button
variant="dark"
size= "lg"
onClick = {() => this.addItem()}
>ADD</Button>
</InputGroup.Append>
For Examples This works. Without the .Append
<InputGroup>
<Button
variant="dark"
size= "lg"
onClick = {() => this.addItem()}
>ADD</Button>
</InputGroup>
Hope, that helps.
CodePudding user response:
The error is with <InputGroup.Append> seems the append is not available , if you remove it , it should be working fine.
<Button variant="dark" size="lg"
onClick={() => this.addItem()}>
ADD
</Button>
