I'm using React 18 and react-router-dom 6
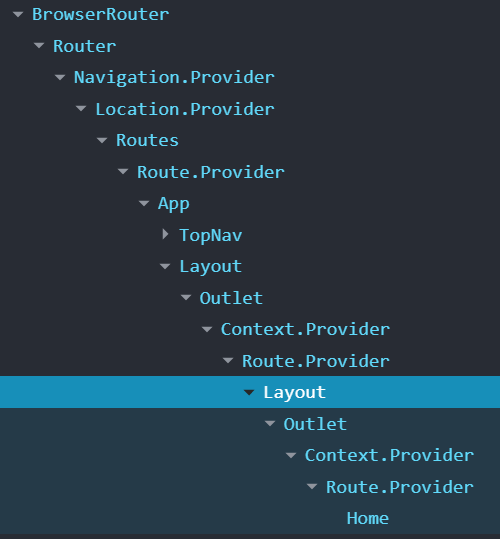
Every route I visit will have this problem right now where my layout renders an outlet which renders the layout again.
CodePudding user response:
I noticed in the component tree dev tools that the app rendered the first layout but then the createRoot rendered the 2nd layout and remembered hearing about each parent using an outlet.
The fix was to change the app to use <Outlet /> instead of Layout and keep the <Outlet /> in the layout as well.
CodePudding user response:
If the App component is to also be used as a layout route component then it needs to render an Outlet component for any nested routes it is rendering.
Instead of rendering the Layout is should render Outlet in its place.
Example:
function App() {
return (
<Fragment>
<TopNav />
<Outlet />
</Fragment>
);
}