can someone give me tip how to slove problem. Am building Order Managment System app using PHP, MYSQL, HTML and JS.
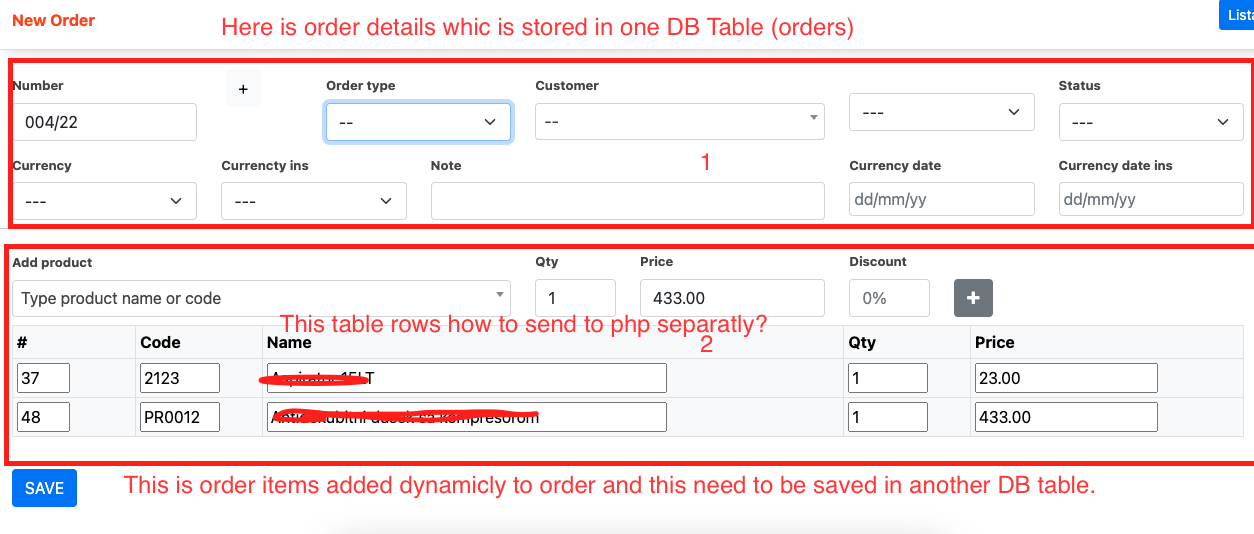
Order information is stored in one db table and
Order Products is sotred in second db table which cointains two foreign key (order_id and product_id). Order can have many products!
What is problem
The problem is that I don't know how to get html table rows and put that rows in array, and that array i need to send via ajax to php where i will process.
I was thinking the following:
When the user selects a product from the drop-down list, enters the quantity and presses the "ADD PRODUCT" button.
In javascript, I create an event for a button ('click') where after event is triggered I will dynamically create a new row in the table using js
insertRow().In the columns of the rows I saved the values in the form fields. Maybe I was wrong there. `id.innerHTML = '<input type="text" value="' data[0]['id'] '" id="id-' data[0]['id'] '";
Products is successfully added as rows with values to the table.
I'm not asking you to do my job. I just want you to advise me how it should be done in the right way.
HTML
<table id="document_items_table">
<thead >
<tr>
<th width="10%">#</th>
<th>Šifra</th>
<th>Naziv</th>
<th>Količina</th>
<th>JM</th>
</tr>
</thead>
<tbody></tbody>
</table>
JavaScript
// add item to document
$("#btn_add_document_item").on('click', function(e) {
var data = $('#select2-proizvodi').select2('data');
// add table row
var table = document.getElementById('document_items_table');
var row = table.insertRow(-1);
var id = row.insertCell(0);
var code = row.insertCell(1);
var name = row.insertCell(2);
var qty = row.insertCell(3);
row.setAttribute('id', 'row-' table.rows.length);
id.innerHTML = '<input type="text" value="' data[0]['id'] '" id="id-' data[0]['id'] '" name="item[]["id"]" ;
code.innerHTML = '<input type="text" value="' data[0]['code'] '" name="item[]["code"]";
name.innerHTML = '<input type="text" value="' data[0]['text'] '" name="item[]["name]";
qty.innerHTML = '<input type="text" value="' $("#kolicina_input").val() '" name="kolicina[]["kolicina"]" ;
});
PHP is not a problem.
Check image
CodePudding user response:
This is how I would have done it personally :
What I understand : You want to be able to save mutiple lines in the same time (because each line is a diffrent product of the same order for exemple)
You create a table where each line is a product and each cell of this line is the product info (name, qty, price, etc...)
When you click "save" button it has to trigger an ajax request that will call a php page, this page will cretate a new order and return the id as a response to the request.
Now you can loop throw your table rows, for each row you send an ajax request to a php page (data of this request is row cells order_id you got previously)
Your php will recieved data from the ajax request and store it in your db table (order product)
I hope it answer your question, if you need help to write a part of this code feel free to ask me ;)
Maxime
CodePudding user response:
How to get data froms table rows :
HTML :
<table id="table-products">
<thead>
<tr>
<th>Label</th>
<th>Qty</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Product 1</td>
<td>4</td>
<td>35</td>
</tr>
<tr>
<td>Product 2</td>
<td>8</td>
<td>12</td>
</tr>
<tr>
<td>Product 3</td>
<td>2</td>
<td>99</td>
</tr>
</tbody>
JS :
let table = document.querySelector('#table-products');
let headers = [...table.rows[0].cells].map(th => th.innerText);
for(let row of [...table.rows].slice(1, table.rows.length)) {
let product = Object.fromEntries(new Map([...row.cells].map((cell, i) => [headers.at(i), cell.innerText])));
console.log(product);
}