I have a ScrollView which contains VStack which contains a large amount of entries. The amount is not important it is just that you have to scroll to get to a TextField at the end of the list. Below the text field is a "submit"-Button.
If the user taps on the text field, the scrollview will adjust its scrolling position to make the textfield visible. But I need, that the button below the input becomes visible, too.
Does someone have any idea how I could achieve this behavior?
Thanks!
Abstract code
ScrollView {
VStack {
// ... content
// Button aera
VStack {
Text("Text")
Button("Action Text") {
onSubmitRequested()
}
}
}
}
CodePudding user response:
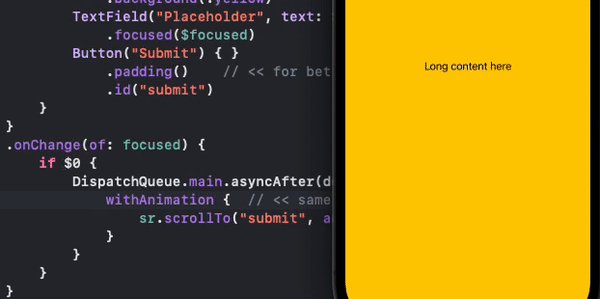
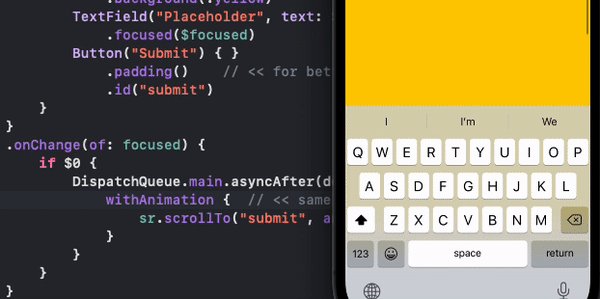
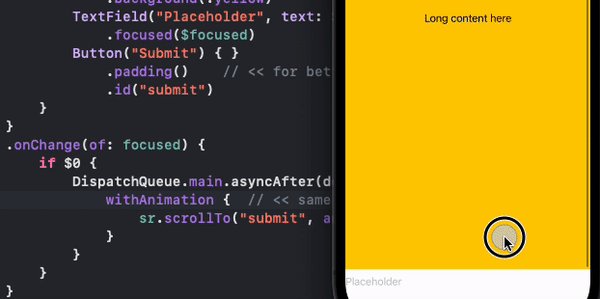
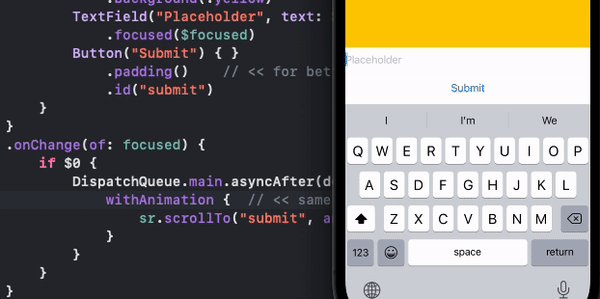
Here is a possible solution - based on scrollTo, focused state, and animation alignment, latter is important, because focused state update happens much earlier than keyboard appears.
Tested with Xcode 13.4 / iOS 15.5
Main part:
TextField("Placeholder", text: $text)
.focused($focused)
Button("Submit") { }
.padding() // << for better visibility
.id("submit")
}
}
.onChange(of: focused) {
if $0 {
DispatchQueue.main.asyncAfter(deadline: .now() 0.5) { // << !!
withAnimation { // << same default animation
sr.scrollTo("submit", anchor: .bottom)
}
}
}
}