what i am supposed to do?
Okay, so I have a registration form and I want to verify if django message == "password not strong enough" and if this condition is true then execute this HTML code snippet
<div style="margin-bottom: 0; font-size: 13px; margin-top: 0;" role="alert">
<p style="margin-top: 0; margin-bottom: 0rem; text-align: center;">
Your password is not strong enough. New passwords must:
<li>Be at least minimum eight to maximum 16 characters long.</li>
<li>Contain one or more numbers.</li>
<li>With at least one small and one capital letter.</li>
<li>Include at least one special character like: [@#(/) ]</li>
</p>
<button type="button" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
and if the above code doesn't execute then show a message coming from my Django views, which is written as follows
<div style="margin-bottom: 0; font-size: 13px; margin-top: 0;" role="alert">
<p style="margin-top: 0; margin-bottom: 0rem; text-align: center;" {% if message.tags %} {% endif %}>
{{ message }}
</p>
<button type="button" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
message conditions from views.py file
if username_exists:
messages.warning(request, "Username is not available")
if email_exists:
messages.warning(request, "Email id is already registered")
if not pass_match:
messages.warning(request, "Grr.. password does not match")
if not complex_pass(password):
# complex_pass is a function which returns
# Boolean value either user entered password is complex or not
messages.warning(request, "password not strong enough")
The problem is with my if-else condition in my Django template
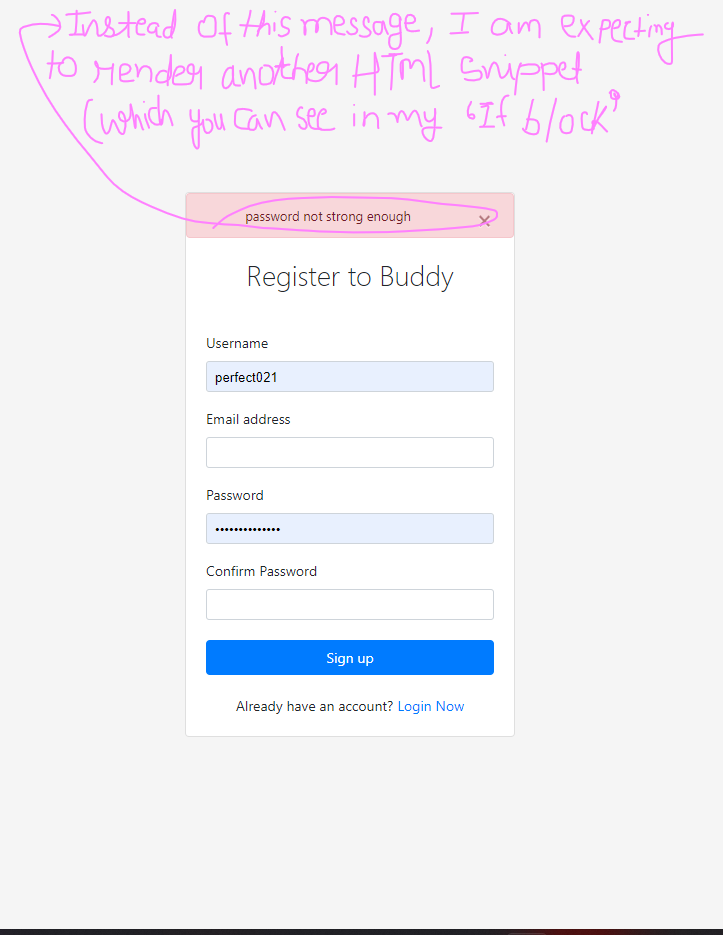
The time when condition: message == "password not strong enough" is True, I am expecting to render a different HTML code snipped instead of showing "password not strong enough" but in my case, It is only rendering django message instead of the HTML code snippet.
Here is the complete HTML code with if-else condition
{% if messages %}
{% for message in messages %}
{% if message == "password not strong enough" %}
<div style="margin-bottom: 0; font-size: 13px; margin-top: 0;" role="alert">
<p style="margin-top: 0; margin-bottom: 0rem; text-align: center;">
Your password is not strong enough. New passwords must:
<li>Be at least minimum eight to maximum 16 characters long.</li>
<li>Contain one or more numbers.</li>
<li>With at least one small and one capital letter.</li>
<li>Include at least one special character like: [@#(/) ]</li>
</p>
<button type="button" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
{% else %}
<div style="margin-bottom: 0; font-size: 13px; margin-top: 0;" role="alert">
<p style="margin-top: 0; margin-bottom: 0rem; text-align: center;" {% if message.tags %} {% endif %}>
{{ message }}
</p>
<button type="button" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
{% endif %}
{% endfor %}
{% endif %}
This is what i can see in my browser
CodePudding user response:
Try changing this:
messages.warning(request, "password not strong enough")
To that:
messages.warning(request, '''<p style="margin-top: 0; margin-bottom: 0rem; text-align: center;">
Your password is not strong enough. New passwords must:
<li>Be at least minimum eight to maximum 16 characters long.</li>
<li>Contain one or more numbers.</li>
<li>With at least one small and one capital letter.</li>
<li>Include at least one special character like: [@#(/) ]</li>
</p>''', extra_tags='safe')
Then change your {{ message }} to that:
{% if 'safe' in message.tags %}{{ message|safe }}{% else %}{{ message }}{% endif %}
CodePudding user response:
You can't check message against a string with == because it isn't a string itself.
If you load the message in the view and then print the type like:
messages.info(request, "password not strong enough")
storage = messages.get_messages(request)
for message in storage:
print(type(message))
it'll print:
<class 'django.contrib.messages.storage.base.Message'>
So it isn't a string.
But simply casting it to a string like so: if str(message) == "password not strong enough": will work.
Obviously we want this to work in a template, and for that you can use the built-in filter stringformat.
So simply replace your if statement in your html template with this:
{% if message|stringformat:"s" == "password not strong enough" %}