home/user/:id/friends/:id
function SomeComponent() {
const { id } = useParams();
}
Which id will be used here? There are name conflicts.
CodePudding user response:
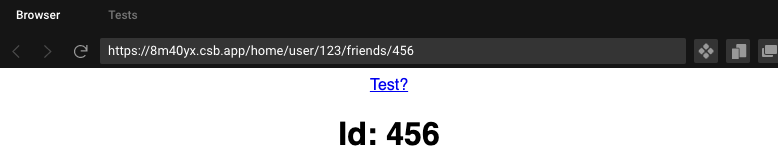
The last parameter of the path is the value that any component will see.
This is trivial to test.
Example:
const Component = () => {
const { id } = useParams();
return <h1>Id: {id}</h1>;
};
export default function App() {
return (
<div className="App">
<Link to="/home/user/123/friends/456">Test?</Link>
<Routes>
<Route path="home/user/:id/friends/:id" element={<Component />} />
</Routes>
</div>
);
}
Don't use the same path parameter twice in the same path string per route.