I'm writing a Cypress test to select options from ion-select-option. Typically I'd use Cypress select() command with the ('option text') but that doesn't work. So as a work around I'm using the following:
cy.get('[data-cy="gender-dropdown"]').eq(0).contains('Woman').click();This gets me a little closer, it opens the drop down option 'Woman' but it won't select the option because of the following error:
This element <ion-select-option#ion-selopt-0.md.hydrated> is not visible because it has CSS property: display: none
Even when I add the css property to display: anything but none, then it gives me another error related to pixels = 0.
Here's the actual HTML:
<ion-select formControlName="gender" placeholder="*Gender">
<ion-select-option data-cy="gender-dropdown" *ngFor="let genOption of genderOptions"> {{genOption}}</ion-select-option>
</ion-select>I know once I'm able to select the option, I will probably have issues clicking the 'Done' button on the drop down.
I've googled this issue as well as searched Stack to no avail. I've also tried using {force: true} in the click() method but that doesn't actually click the option. The test simply passes without it ever clicking the option.
Any help would be greatly appreciated.
CodePudding user response:
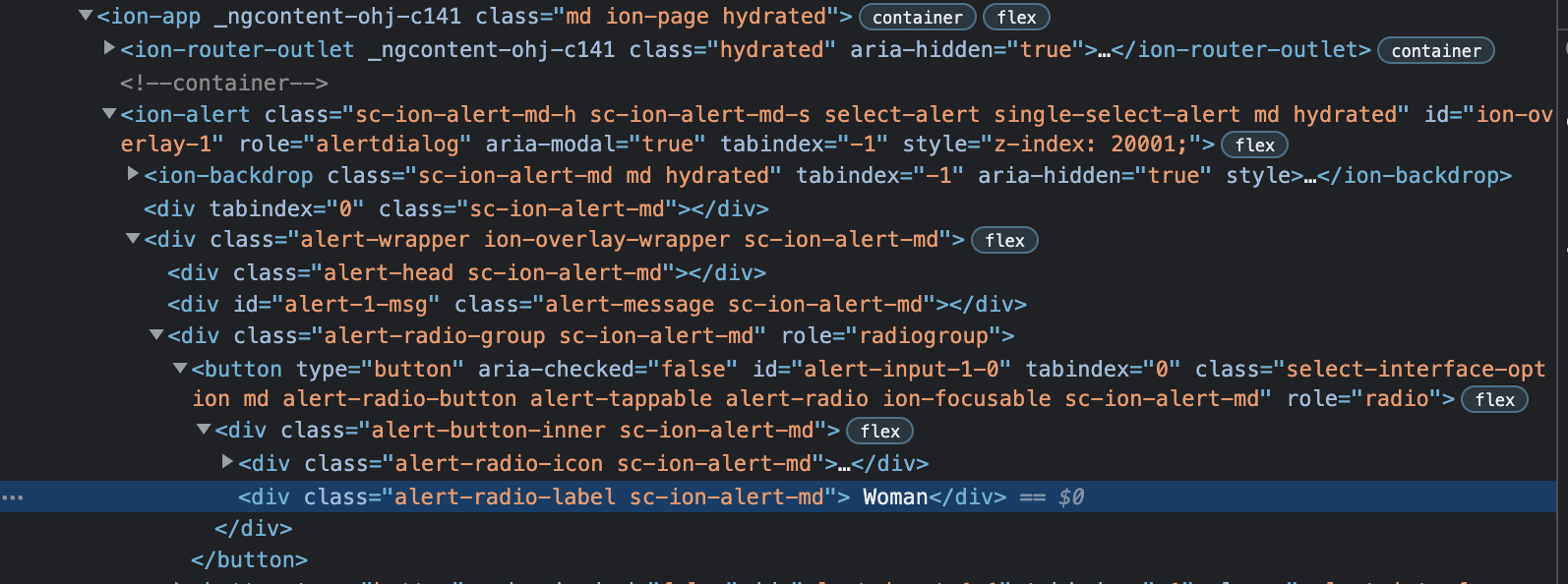
Notice in the screenshot the testing attribute data-cy="gender-dropdown" does not appear.
If you search upwards (inside <ion-router-outlet>) the element that has the data-cy attribute is
<ion-select-option _ngcontent-dwb-c144="" data-cy="gender-dropdown" value="Woman"
...
>Woman</ion-select-option>
but it's not the one you want to click.
Assuming you have opened the select a popup appears, a new section is added dynamically to the DOM with values based on the data-cy="gender-dropdown" tagged elements.
Unfortunately the popup does not carry the data-cy attribute, but you can search for the text within the ion-alert element:
// Opening the select
cy.contains('label', '*Gender') // placeholder label
.parent() // parent ion-select
.click() // open
// Choosing the option
cy.get('ion-alert').within(() => { // popup section
cy.contains('button.select-interface-option', 'Woman').click()
})