A Flutter WebApp behaves using MacOS Chrome just fine. Using Safari on MacOS, the UI changes at certain points randomly. MacOS and Safari are the most recent releases with any applicable patch installed.
As far as I understand, MacOS Safari is a first class platform to run Flutter apps. Could someone explain, what I may have missed?
Example
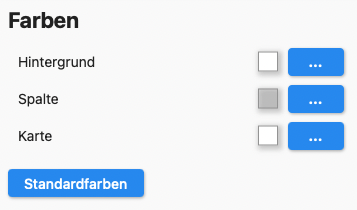
- The Widget should appear as in the right image.
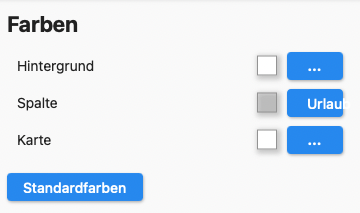
- Actually, it appears as the one in the left image.
- As soon as I move the mouse pointer over the second button, it changes from
Urlauto....
The String Urlau appears somewhere in the Flutter app, but very far away from the respective widget. Fully unrelated.
I compiled like so: flutter build web --web-renderer html
Using Safari on MacOS appears like so:
Using Chrome on MacOS appears just fine:
CodePudding user response:
Try rendering with canvas kit using this command
flutter build web --web-renderer canvaskit