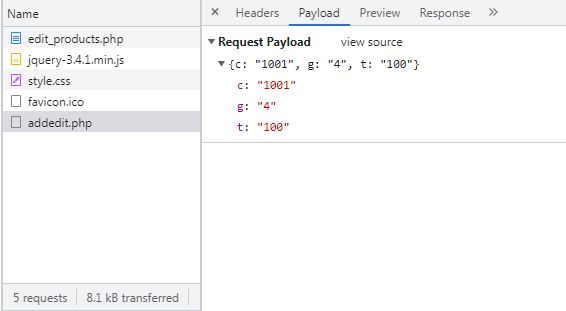
I am trying to pass json with ajax, the call is goin okay. I can see the data at the Request Payload section but not in post variable.
var p = {
c: c,
g: g,
t: t
};
var myJSON= JSON.stringify(p);
$.ajax({
url: "addedit.php",
type: 'POST',
dataType: 'json',
contentType: 'application/json',
data: myJSON,
success: function () {
alert("success");
}
});
PHP code :
$myjson= array();
$myjson= json_decode($_POST['myJSON']);
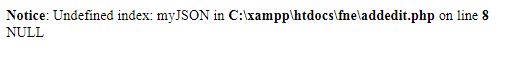
var_dump($myjson);die;
CodePudding user response:
you can try like this
$.ajax({
url: "addedit.php",
type: 'POST',
dataType: 'json',
contentType: 'application/json',
data: 'myJSON=' myJSON,
success: function () {
alert("success");
}
});
and then in php
var_dump($_POST);
and let me know the result but should work
CodePudding user response:
You have to pass the data as the object
data: {
myJSON: myJSON
},
Full ajax request
$.ajax({
url: "addedit.php",
type: 'POST',
data: {
myJSON: myJSON
},
success: function () {
alert("success");
}
});
My Input data
var p = {
c: 'c',
g: 'g',
t: 't'
};
In your php file just do this
$myjson= json_decode($_POST['myJSON'],true);
var_dump($myjson);
The output of var_dump like below
array(3) { ["c"]=> string(1) "c" ["g"]=> string(1) "g" ["t"]=> string(1) "t" }