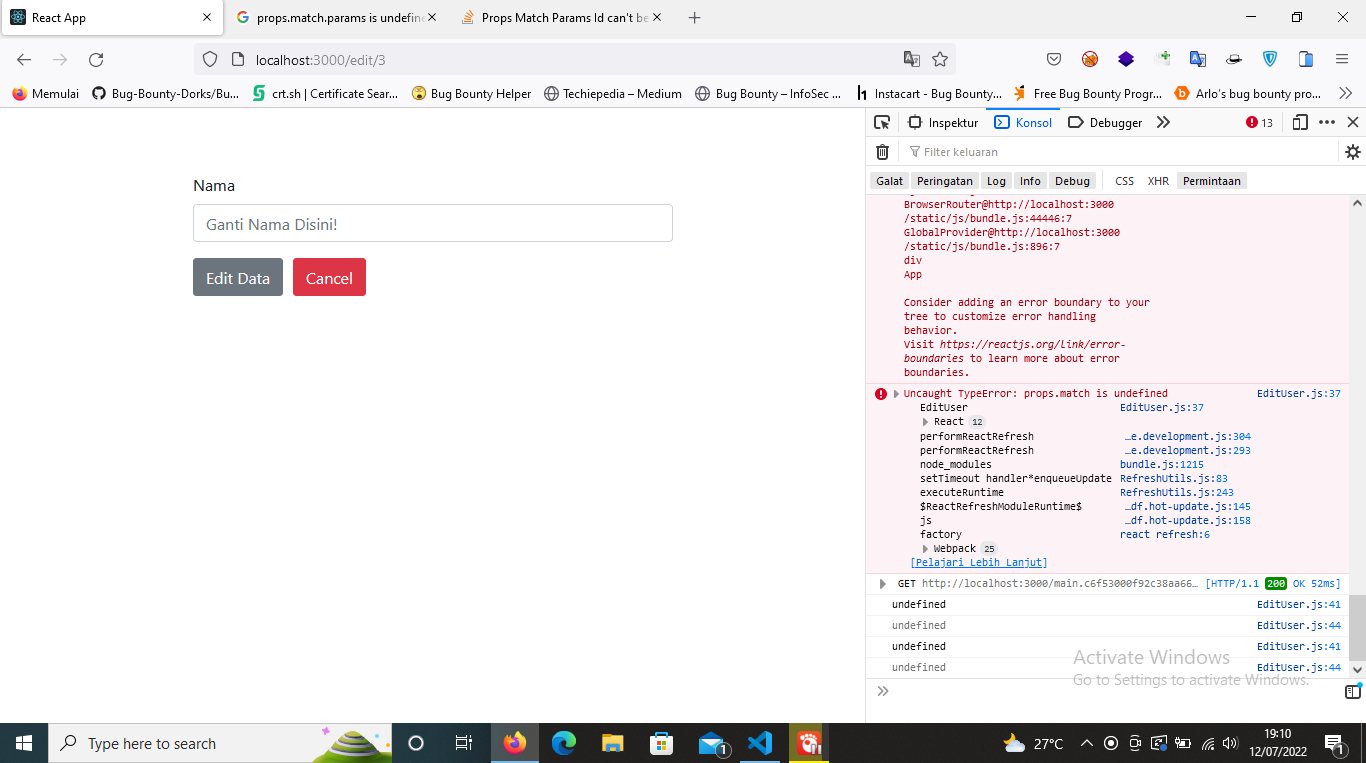
If I am using const currentUserId = props.id then the error will be props.match is undefined, and the variable "userId" even is undefined when i am trying to console log.

Then, I using props.match.params.id the code can't even being read, it's only blank

Im also trying to modify the code become const currentUserId = props.computedMatch.params.id; but nothing works

My code:
import React, {useContext, useState, useEffect} from 'react';
import { GlobalContext } from '../context/GlobalState';
import { Link, useNavigate } from 'react-router-dom';
import { v4 as uuid } from 'uuid';
import {
Form,
FormGroup,
Label,
Input,
Button
} from 'reactstrap';
export const EditUser = (props) => {
const [selectedUser, setSelectedUser] = useState({
id: '',
name: ''
});
const { users, editUser } = useContext(GlobalContext);
const history = useNavigate();
const currentUserId = props.match.params.id;
useEffect(() => {
const userId = currentUserId;
console.log(typeof userId);
const selectedUser = users.find(user => user.id === Number(userId))
setSelectedUser(selectedUser)
console.log(selectedUser);
}, [currentUserId, users])
const onSubmit = () => {
history('/');
}
const onChange = (e) => {
}
return (
<Form onSubmit={onSubmit}>
<FormGroup>
<Label>Nama</Label>
<Input type='text' onChange={onChange} placeholder='Ganti Nama Disini!'></Input>
</FormGroup>
<Button type='submit'>Edit Data</Button>
<Link to="/" className="btn btn-danger ml-2" style={{ marginLeft: "10px"}}>Cancel</Link>
</Form>
)
}
CodePudding user response:
i hope this will fix
import { useParams } from 'react-router-dom';
const { id: currentUserId } = useParams();
CodePudding user response:
use withRouter
import React, {useContext, useState, useEffect} from 'react';
import { GlobalContext } from '../context/GlobalState';
import { Link, useNavigate } from 'react-router-dom';
import { withRouter } from 'react-router'; // here added
import { v4 as uuid } from 'uuid';
import {
Form,
FormGroup,
Label,
Input,
Button
} from 'reactstrap';
const EditUser = (props) => { // here changed
const [selectedUser, setSelectedUser] = useState({
id: '',
name: ''
});
const { users, editUser } = useContext(GlobalContext);
const history = useNavigate();
const currentUserId = this.props.match.params.id;
useEffect(() => {
const userId = currentUserId;
console.log(typeof userId);
const selectedUser = users.find(user => user.id === Number(userId))
setSelectedUser(selectedUser)
console.log(selectedUser);
}, [currentUserId, users])
const onSubmit = () => {
history('/');
}
const onChange = (e) => {
}
return (
<Form onSubmit={onSubmit}>
<FormGroup>
<Label>Nama</Label>
<Input type='text' onChange={onChange} placeholder='Ganti Nama Disini!'></Input>
</FormGroup>
<Button type='submit'>Edit Data</Button>
<Link to="/" className="btn btn-danger ml-2" style={{ marginLeft: "10px"}}>Cancel</Link>
</Form>
)
}
export default withRouter(EditUser); // here added