I currently worked on a Portfolio web application built using React and Sanity.io. After deploying to Netlify, all content in the Sanity was not showing.
Please, what am I not doing right?
I noticed I was getting this error message in the console:
Access to XMLHttpRequest at 'https://lyg8hs82.apicdn.sanity.io/v2022-02-01/data/query/denscholar?query=*[_type == "works"]' from origin 'http://localhost:3001' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Code from my clien.j file
export const client = sanityClient({
projectId: process.env.REACT_APP_SANITY_PROJECT_ID,
dataset: 'denscholar',
useCdn: true,
apiVersion: '2022-02-01',
token: process.env.REACT_APP_SANITY_TOKEN
})
const builder = imageUrlBuilder(client);
export const urlFor = (source) => builder.image(source)
CodePudding user response:
I guess you didn't add a CORS Origin to your newly deployed website.
Here do these steps:
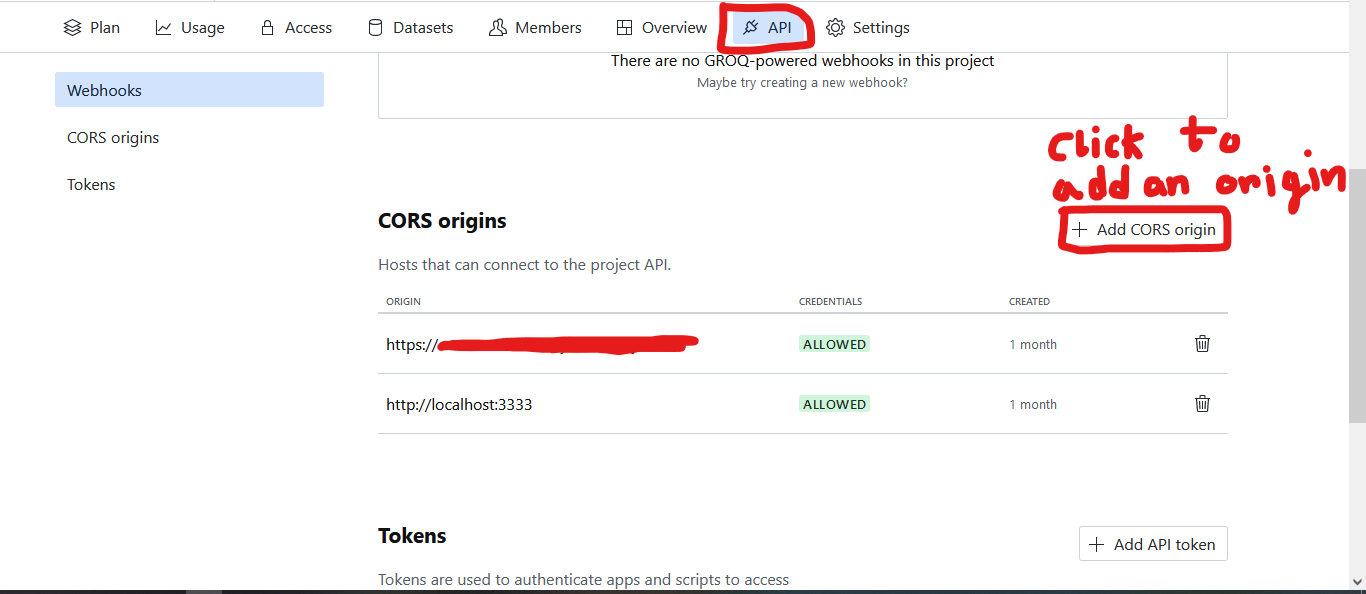
1st go to your Sanity project. Then go to your API Settings. There you can add your newly deployed URL
After clicking on "Add CORS Origin"
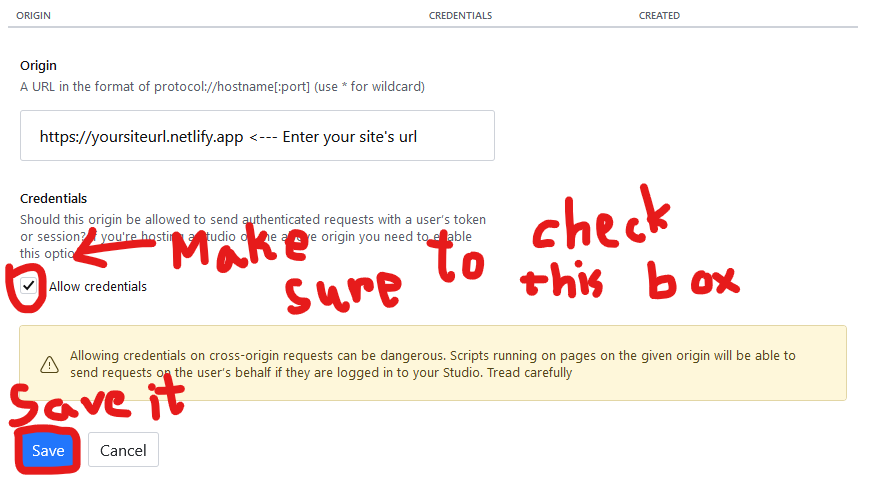
Enter the url of your newly deployed site.
After that, try to reload the deployed website. You shouldn't get any errors this time.
Glad if this helps.