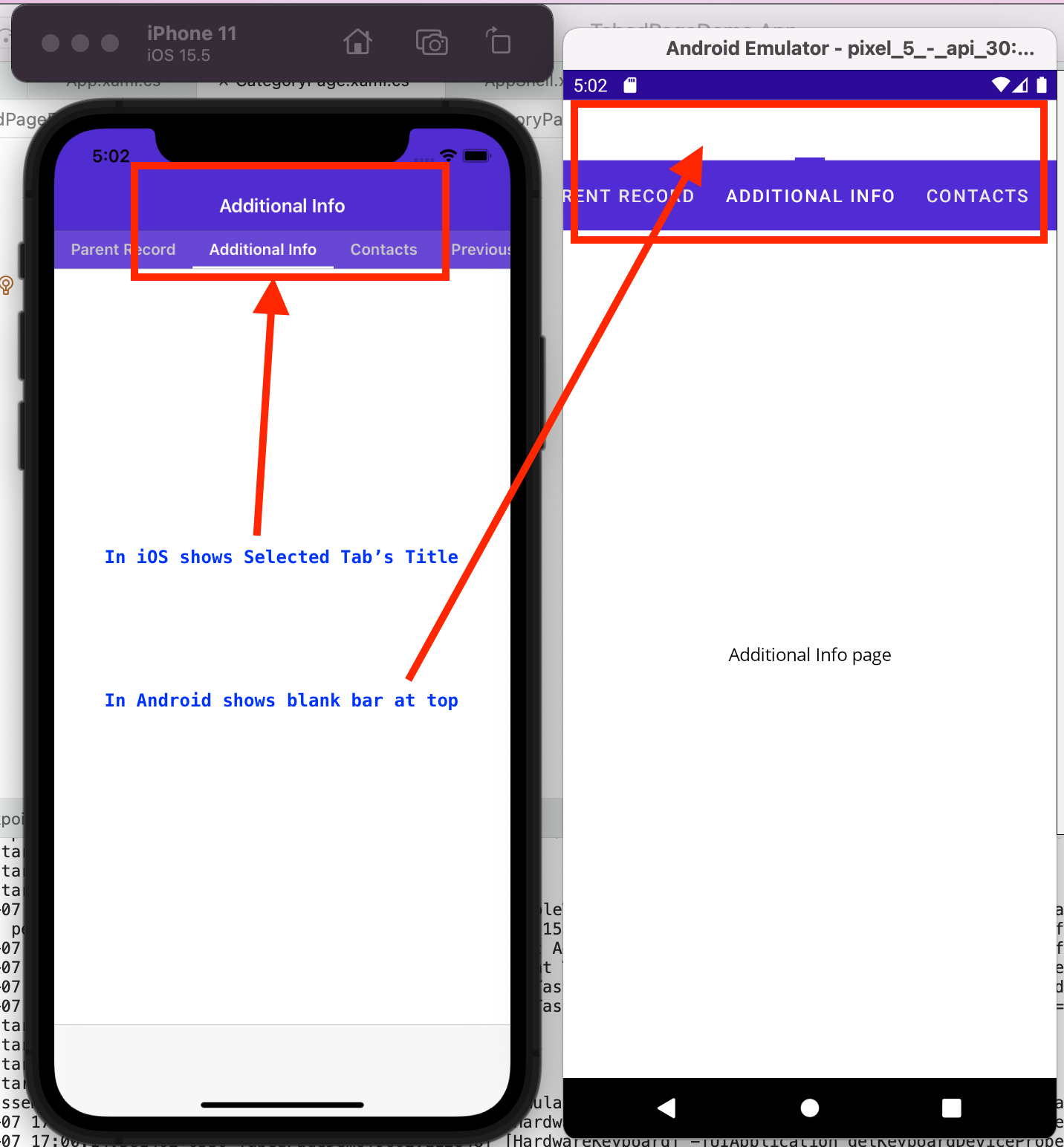
I'm experimenting with TabbedPage and Shell in MAUI to create Horizontally scrollable tabs. I have got the expected behavior but in Android it shows a blank white space at top of Tabs and in iOS it shows Bar with a title of Tab Selected. I have attached a screenshot of Android.
Any one know how to remove it?
Code I have created:
Note: here page: are Content pages I have created in TabPages folder in project
MainPage.xaml
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Tyler.Energov.Mobile.EH.UI.InspectionOverview.InspectionOverviewPage"
xmlns:page="clr-namespace:Tyler.Energov.Mobile.EH.UI.InspectionOverview.TabPages"
Title="InspectionOverviewPage">
<Shell FlyoutBehavior="Disabled" FlyoutHeaderBehavior="Default">
<FlyoutItem Title="Abc">
<Tab>
<ShellContent Title="Parent record" ContentTemplate="{DataTemplate page:ParentRecordPage}"/>
<ShellContent Title="Additional info" ContentTemplate="{DataTemplate page:AdditionalInfoPage}"/>
<ShellContent Title="Contacts" ContentTemplate="{DataTemplate page:ContactsPage}"/>
<ShellContent Title="Previous inspections" ContentTemplate="{DataTemplate page:PreviousInspectionPage}"/>
<ShellContent Title="Attachments" ContentTemplate="{DataTemplate page:AttachmentsPage}"/>
</Tab>
</FlyoutItem>
</Shell>
</TabbedPage>
Tab Background color and Text color I have updated from the Style.xaml
<Style x:Key="BaseStyle" TargetType="Element">
<Setter Property="Shell.TabBarBackgroundColor" Value="{AppThemeBinding Light={StaticResource White}, Dark={StaticResource Black}}" />
<Setter Property="Shell.TabBarForegroundColor" Value="{AppThemeBinding Light={StaticResource Primary}, Dark={StaticResource White}}" />
<Setter Property="Shell.TabBarTitleColor" Value="{AppThemeBinding Light={StaticResource Primary}, Dark={StaticResource White}}" />
<Setter Property="Shell.TabBarUnselectedColor" Value="{AppThemeBinding Light={StaticResource LightGray}, Dark={StaticResource DarkGray}}" />
</Style>
Output:
CodePudding user response:
You can use the Shell as the root element.
I created a demo and achieved this function. You can refer to the following code:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="TabedPageDemo.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabedPageDemo"
xmlns:pages="clr-namespace:TabedPageDemo.Pages"
Shell.FlyoutBehavior="Disabled">
<TabBar>
<Tab Title="Test"
Icon="icon.png">
<ShellContent Title="Parent Record"
ContentTemplate="{DataTemplate pages:DiscoverPage}" />
<ShellContent Title="Additional Info"
ContentTemplate="{DataTemplate pages:AdditionalInfoPage}" />
<ShellContent Title="Contacts"
ContentTemplate="{DataTemplate pages:EpisodeDetailPage}" />
<ShellContent Title="Previous Inspection"
ContentTemplate="{DataTemplate pages:CategoriesPage}" />
<ShellContent Title="Attachements"
ContentTemplate="{DataTemplate pages:DiscoverPage}" />
<ShellContent Title="Updated Inspection"
ContentTemplate="{DataTemplate pages:ShowDetailPage}" />
<ShellContent Title="Inspector Profile"
ContentTemplate="{DataTemplate pages:EpisodeDetailPage}" />
<ShellContent Title="About us"
ContentTemplate="{DataTemplate pages:CategoriesPage}" />
</Tab>
</TabBar>
</Shell>