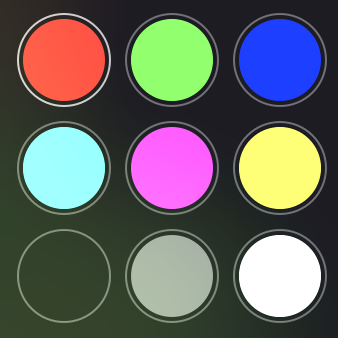
I have a selectable color palette made up of a bunch of NSButtons. I overload the drawRect function in order to draw the buttons as a central colored circle along with a border that indicates if the button is selected (using NSBezierPath fill and stroke). This all works great, until I place the palette on a NSPopover, which causes the buttons to be drawn partially transparent. Now my colors in the buttons change depending on what's beneath the popover. It's very noticeable for the black button (lower left corner).
Is there a way to disable the transparency for just the center of the button on the popover, without disabling it completely for all controls?
CodePudding user response:
I figured this out - overriding the allowsVibrancy property of the button to return NO disables the transparency effect.
Objective-C:
- (BOOL)allowsVibrancy {
return NO;
}
Swift:
override var allowsVibrancy: Bool { return false }