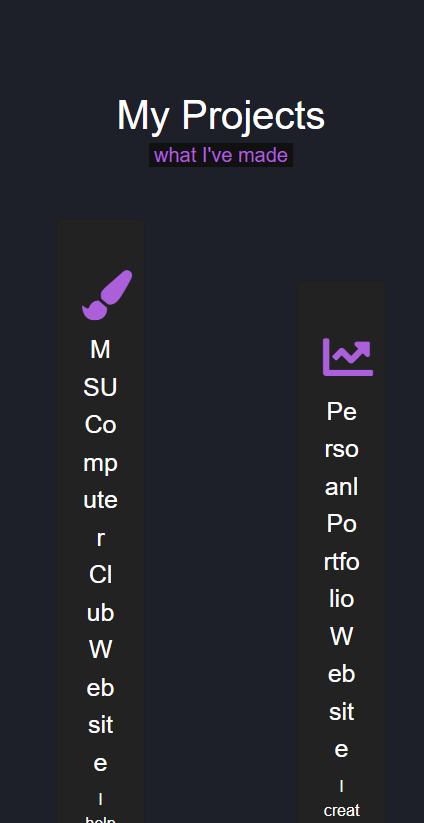
I have a page on my website with two cards that display projects however when the screen size is such that its on a phone it looks like this:
I would like to know if there is a way to stack them on top of each other maybe when the screen size is small. Since it is two boxes I was wondering if they could be on top of each other I assume in CSS. Any solution I would take.
Here is the code:
.contact {
background-color: #1e2029;
}
.title,
.head,
.text {
color: #fff;
}
.services,
.teams {
color: #fff;
background-color: #1e2029;
}
.services .title::before,
.teams .title::before {
background-color: #1e2029;
color: #ffff;
}
.services .title::after,
.teams .title::after {
background: #111;
content: "what I've made";
}
.services .serv-content .card {
width: calc(33% - 20px);
background: #222;
text-align: center;
border-radius: 6px;
padding: 50px 25px;
cursor: pointer;
transition: all 0.3s ease;
}
.services .serv-content .card:hover {
background: #ac5fdb;
}
.services .serv-content .card .box {
transition: all 0.3s ease;
}
.services .serv-content .card:hover .box {
transform: scale(1.05);
}
.services .serv-content .card i {
font-size: 50px;
color: #ac5fdb;
transition: color 0.3s ease;
}
.services .serv-content .card:hover i {
color: #fff;
}
.services .serv-content .card .text {
font-size: 25px;
font-weight: 500;
margin: 10px 0 7px 0;
}<section id="services">
<div >
<h2 >My Projects </h2>
<div >
<div >
<div >
<i ></i>
<div >MSU Computer Club Website</div>
<p>I helped create the website for Montclair State University's Computer Club.
Using HTML, CSS, JS.
</p>
<a href="https://msucomputerclub.github.io/">View</a>
</div>
</div>
<div >
<div >
<i ></i>
<div >Persoanl Portfolio Website</div>
<p>I created this website using HTML, CSS, Javascript, and PHP to showcases my skills</p>
<a href="https://www.meeteddie.tech/">View</a>
</div>
</div>When you run the snippet it shows them stacked however as you can see in the photo that does not happen.
Any help would be Great!
CodePudding user response:
You can use @media for this. You can change the width of the .card depending on the width of the viewport.
First of all, you pasted this media query at the top which was later overridden by your css below it. Try pasting it at the bottom.
Upon further inspection, it turns out that .max-width had a padding of 80px on both left and right sides which caused the content to shrink.
@media (max-width: 991px) {
.services .max-width {
padding: 0;
}
.services .serv-content,
.services .serv-content .card {
width: 100%;
}
}