I'm having trouble achieving a desired layout using flexbox. I need one unshrinkable child, and two childs that can shrink/grow and be truncated according to their content while keeping into account their content sizes.
This works (using Tailwind CSS classes, but doesn't matter):
<div >
<div >Lorem</div>
<div >
<div >Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div>
</div>
<div >
<div >Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ut mollis tortor, ut volutpat lacus.</div>
</div>
</div>
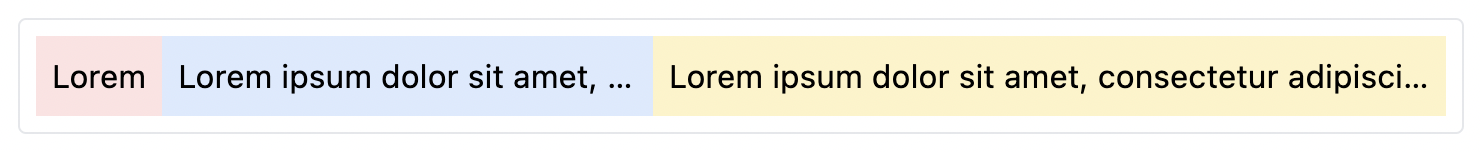
And this would yield the following:
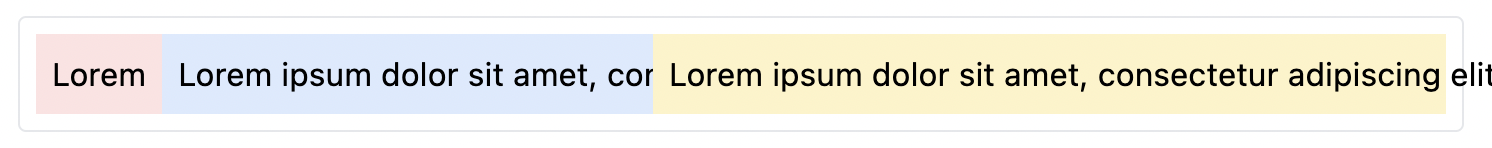
And that's exactly what I want to achieve. However, when replacing the child div with a button element, truncation doesn't kick in anymore and the parent gets overflowed.
<div >
<div >Lorem</div>
<div >
<button >Lorem ipsum dolor sit amet, consectetur adipiscing elit.</button>
</div>
<div >
<button >Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ut mollis tortor, ut volutpat lacus.</button>
</div>
</div>
What am I missing to have button text truncated as well in this example?
Here's the code snippet:
https://play.tailwindcss.com/mHCJZeG0IX
CodePudding user response:
give your button max-width: 100%;