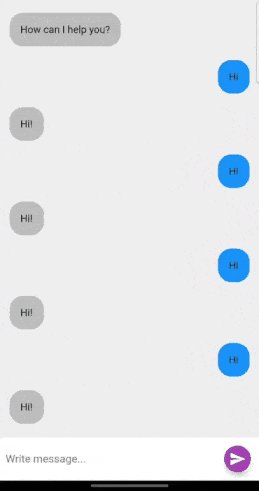
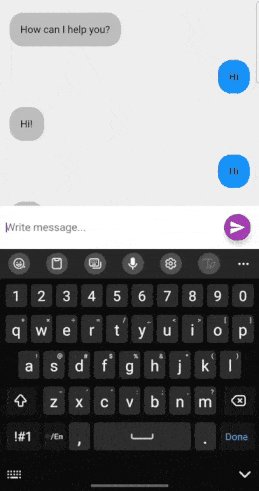
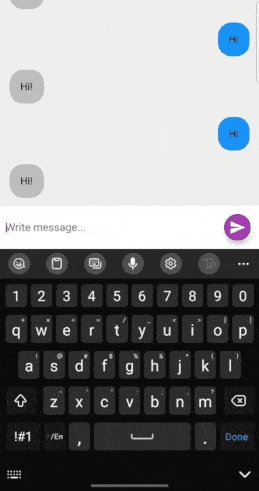
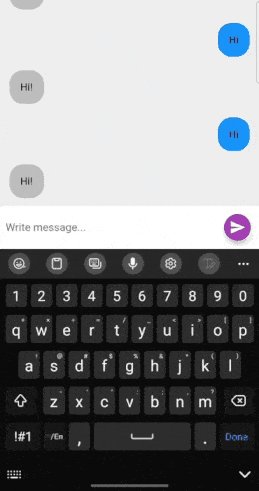
When keyboard is opened, the bottom TextField is pushed up and blocking the content of the ListView (See the video)

How can I prevent this behavior?
This is the code I used:
body: Column(children: [
Expanded(
child: ListView.builder(
controller: _scrollController,
itemCount: messages.length,
shrinkWrap: true,
padding: const EdgeInsets.only(top: 10, bottom: 10),
itemBuilder: (context, index) {
return MessageBubble(
message: messages[index]['message'],
isCurrentUser: messages[index]['type'] == 'user',
);
},
),
),
// Chat message input bottom bar
Container(
padding: const EdgeInsets.symmetric(horizontal: 8, vertical: 8),
color: Colors.white,
child: Row(
children: [
Expanded(
child: TextField(
controller: _messageController,
decoration: const InputDecoration(
hintText: "Write message...",
border: InputBorder.none,
),
),
),
const SizedBox(width: 15),
FloatingActionButton.small(
onPressed: onMessageSent,
child: const Icon(Icons.send),
),
],
),
),
]),
Your help would be much appreciated
CodePudding user response:
add this code when you tap on TextField
onTap: () {
_scrollController.animateTo(scrollController.position.maxScrollExtent, curve: Curves.easeOut, duration: const Duration(milliseconds: 200));
}
CodePudding user response:
Try this code.
ListView.builder(
controller: _scrollController,
itemCount: messages.length,
shrinkWrap: true,
reverse: true, // edit
padding: const EdgeInsets.only(top: 10, bottom: 10),
itemBuilder: (context, index) {
return MessageBubble(
message: messages.reversed.toList()[index]['message'], // edit
isCurrentUser: messages[index]['type'] == 'user',
);
},
),
),
