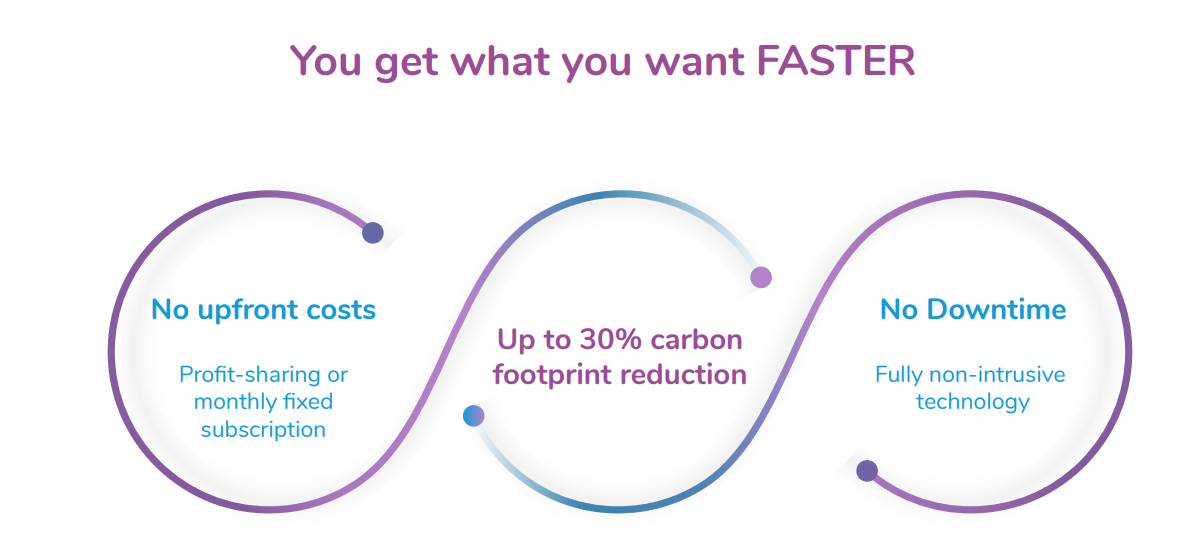
I have this pic and I'm trying to do it and I use vue.js as a framework. It's simple but the problem is on responsive. I do it using media query but it is so hard I want a method more simple and effective I'm sure that exist other method to do it, any help?
Note: I want it only for md and lg and not fore sm because i will change the image in this size.

<template>
<v-container>
<div>
<v-row justify="center">
<p >{{ title }}</p>
</v-row>
</div>
<div >
<v-row no getters>
<v-col cols="12" sm="4">
<v-row justify="center" >{{ title1 }}</v-row>
<v-row justify="center" >{{ text1 }}</v-row>
</v-col>
<v-col cols="12" sm="4" >{{ title2 }}</v-col>
<v-col cols="12" sm="4">
<v-row justify="center" >{{ title3 }}</v-row>
<v-row justify="center" >{{ text3 }}</v-row>
</v-col>
</v-row>
</div>
</v-container>
</template>
<script>
export default {
data: () => ({
title: "You get what you want faster",
title1: "No upfront costs",
title2: "Up to 30% carbon footprint reduction",
title3: "No Downtime",
text1: "Profit-sharing or monthly fixed subscription",
text3: "Fully non-intrusive technology",
}),
};
</script>
<style scoped>
.services-title {
font-size: 40px;
color: rgb(156, 44, 184);
font-family: "Nunito" !important;
font-style: normal;
font-variant: normal;
font-weight: bold;
padding: 2px 0px 0px 0px;
}
.background-image {
background-image: url("../assets/circles.png");
background-size: contain;
background-position: center;
text-align: center;
height: 600px;
}
/* the part in the left side */
.title-blue-left {
font-size: 30px;
color: rgb(12, 171, 219);
font-family: "Nunito" !important;
font-style: normal;
font-variant: normal;
font-weight: bold;
padding: 60% 0% 0% 0%;
}
.text-blue-left {
font-size: 23px;
color: rgb(12, 171, 219);
font-family: "Nunito" !important;
font-style: normal;
font-variant: normal;
font-weight: normal;
padding: 8% 20% 0% 20%;
}
/* the part in the right side */
.title-blue-right {
font-size: 30px;
color: rgb(12, 171, 219);
font-family: "Nunito" !important;
font-style: normal;
font-variant: normal;
font-weight: bold;
padding: 60% 0% 0% 0%;
}
.text-blue-right {
font-size: 23px;
color: rgb(12, 171, 219);
font-family: "Nunito" !important;
font-style: normal;
font-variant: normal;
font-weight: normal;
padding: 8% 20% 0% 20%;
}
/* the part in the middle */
.title-purple {
font-size: 30px;
color: rgb(156, 44, 184);
font-family: "Nunito" !important;
font-style: normal;
font-variant: normal;
font-weight: bold;
padding: 22% 5% 0% 5%;
}
CodePudding user response:
You can try with container-fluid or make the width 100%
<div >
or in style tag
.background-image {
width:100%;
}
CodePudding user response:
Use container fluid without a row and columns, that should solve your problem, mine is even responsive in 800x600, add the image in the container.
