I'm really new to R/Shiny, I'm working on a project and I'm having a problem.
Indeed, according to what I learned on the documentation, the renderTable function makes it possible to generate a datatable from a dataframe for example but, I do not wish to use this function because, I myself would like to create the structure of my HTML table and I would like for example that it looks like an invoice where the rows, the columns are for example merged etc... except that with renderTable it is not possible to do it at least, not to my knowledge.

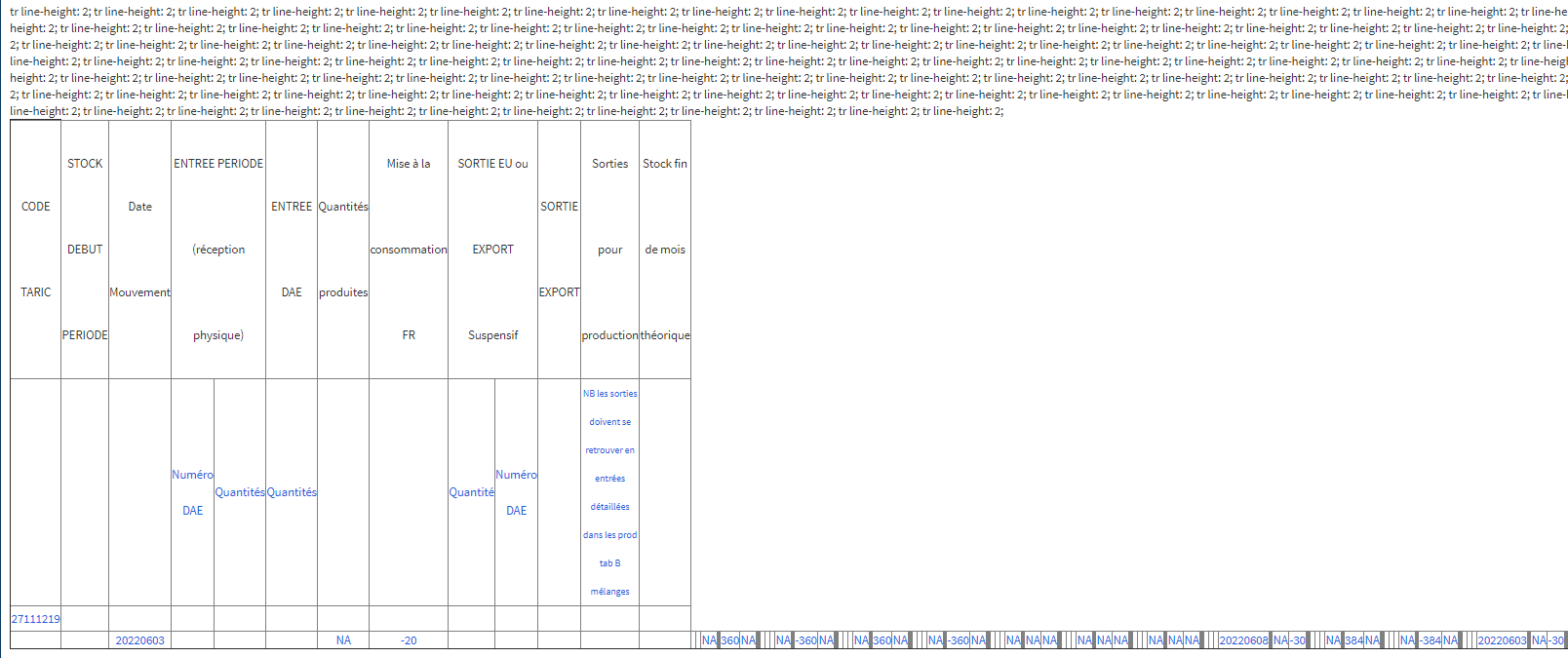
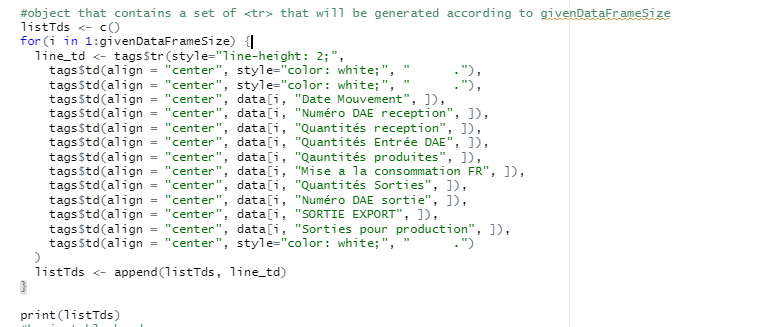
When I add the loop this is what happens
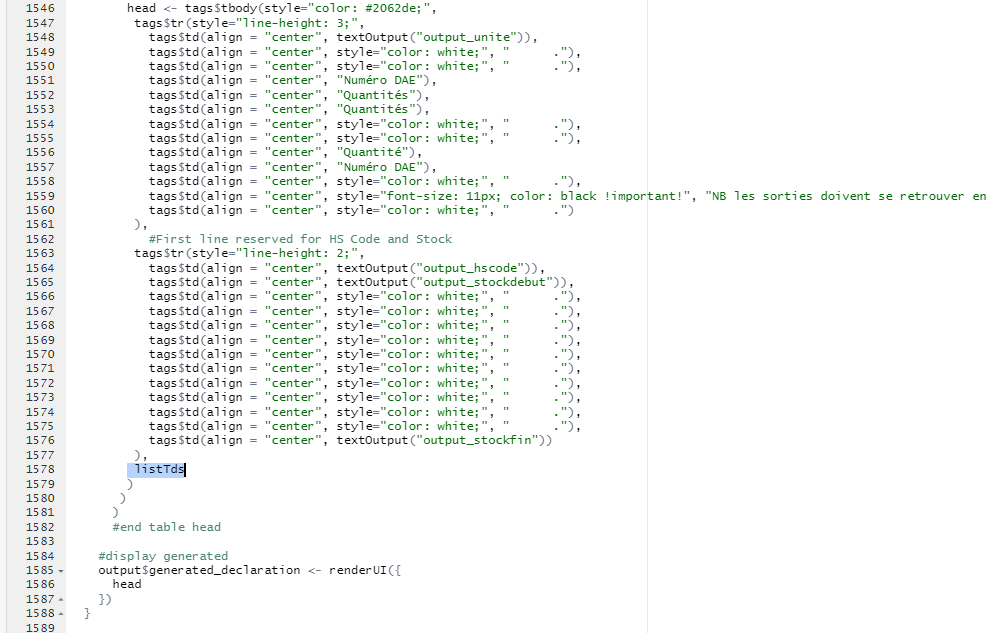
Finally, here is how I proceed: 
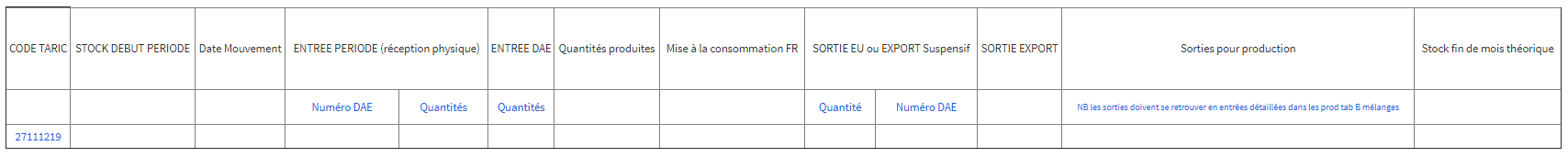
The highlighted line (1578) is where I add the new lines generated above so when I comment on it the header is displayed normally.
CodePudding user response:
You can do something like this to generate the body:
library(htmltools)
rows <- vector("list", length = nrow(dat))
for(i in 1:nrow(dat)){
rows[[i]] <- withTags(
tr(
td(dat[i, "column1"]),
td(dat[i, "column2"])
)
)
}
body <- do.call(tags$tbody, rows)